#finally photoshop is working again
Explore tagged Tumblr posts
Text

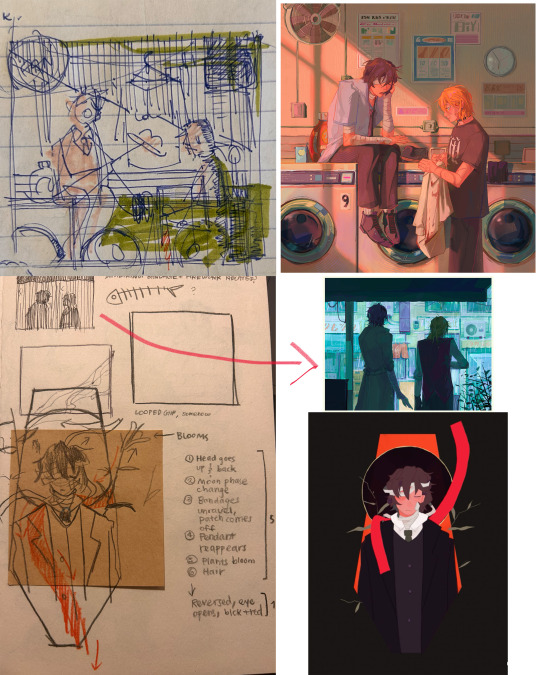
Anakin vs. Obi-Wan and moments before sudden doom
Please click for better quality!!
#sw#star wars#my art#artists on tumblr#star wars fanart#anakin skywalker#obi wan kenobi#anakin vs obiwan#revenge of the sith#star wars prequels#hayden christensen#ewan mcgregor#fan art#digital art#art#digital painting#hiii i got a new computer so arting finally works again!!#welcome to my 2025 challenge where i try to finish 2 pieces off my to draw list per month lets see how well this goes#bc i did also get a new job sooo#well see#anyways new computer means going crazy downloading new brushes on photoshop and experimenting with background!!!#so im hoping to get more of those in this year! :)#yayayay and this piece turned out so well experimenting was so fun#like always click for better quality bc i watched tumblr crunch it before my eyes and theres so many fun details#insta gets the zoomed in versions but those are on my phone and i didnt feel like zooming in again#and reblog to support artists!#that's it! commentary out mwah to anyone who reads these
95 notes
·
View notes
Text









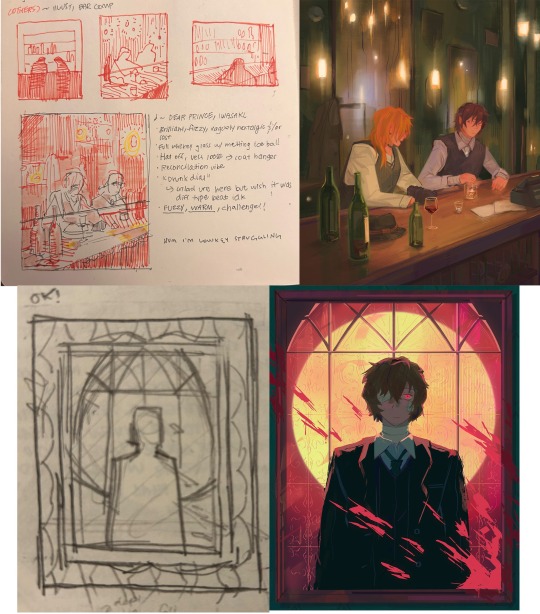
pushing daisies season 2 episode 4 – frescorts
what makes me unique has brought every person i love into my life.
#pushing daisies#pushing daisies edit#pushingdaisiesedit#tvedit#mine#not sh*#suuuper delayed i watched the episode on saturday but i've been struggling to get photoshop to work again (fuck adobe)#but finally succeeded yesterday 😌#also give lee pace an emmy for his little :o face i love it every time he does it aksmdsakd
146 notes
·
View notes
Text









Pete, I need you to stay here.
#warehouse 13#wh13edit#past imperfect#mine:photoset#myka bering#pete lattimer#HELLO..... CAN ANYBODY HEAR ME...... FOR THE LOVE OF GOD HELLO..............#this episode possessed me so thoroughly that i had to open photoshop for the first time since december#i promise i will get a new computer someday so i can make gifs more regularly again (i made this on my work computer don't tell IT)#but HELLO............ WAAAAUGH#god. fuck. they love and trust each other so much. i'm chomping at the fucking walls over this#myka has so much trauma over this case and pete's the nicest guy in the world about it.........#but myka doesn't even let that stop her!! she's like no fuck that i WILL take this guy down for real#and she DOES#and pete's standing by her side the entire time providing support and helping but also not taking control since myka needs to do this#on her own and for herself in order to finally get closure#for this case that's been haunting her since literally episode one............#pete's like no you can absolutely be emotional. you have every right. so this time I'll be the observant one and help you where you need it#god.#anyway hi wh13 tag i am watching this show for the first time and i am Going Through It#since i know you all seem to be myka/HG stans can i officially claim pete as mine. would anyone mind. can i have him
144 notes
·
View notes
Text

finally finished(?) this one
#affinity photo 2 is so good you guys#its basically like photoshop in terms of the work flow and the brushes i have access to its like having CS6 again my beloved#finally#at long last#farewell autodesk#art#dragon#dragon art#dragons#artistsoftumblr#digital art#my art#artists on tumblr#illustration#artistsontumblr#artist#artwork#illustration art#affinity photo#digital artist#digital illustration
82 notes
·
View notes
Text






some more pates and crates :,)
#p8cr8#mild mannered pate#creighton the wanderer#dark souls#dark souls 2#me in the tags of every p/c post: ok truthfully im drawing someone else after this (they said lyingly)#no but this time fr (...)#finally got my main computer working again w/ a new monitor so my lines don't look god awful anymore...thank god#did u know that photoshop actively punishes you for having a 4k monitor and requires you have a worse one. well now you do.#art
289 notes
·
View notes
Text
hi besties! does anyone have an extension to download their videos to make gifs? I reallllyyy don’t want to have to get a v*pn
3 notes
·
View notes
Text
I am gonna be focusing on coming back online more instead of being on my phone all the time. I probably will only answer asks on mobile though even when I'm online on my laptop.
Tumblr posting has changed since I've actually been on here. It's crazy how much I'm not used to everything.
#ooc;;#also gonna finally try to install photoshop so i can do commissions again#i had to quit my job a few weeks ago because of reasons#so im solely focusing on doing themes and headers as one of my sources of income#the other half is gonna be spent with door dash and baby sitting so :3#so im gonna try to be more active in general#but like if im working on other sources of income that will be the only time i wont be as active#it just depends honestly
1 note
·
View note
Text
A process video... of some sort! I had so much material for this from the 9 months I worked on it, I couldn't not make something with it. 🔹 Finished animation here 🔹 1440p version on YouTube 🔹 Additional notes under the cut
It was drawn frame by frame, in Photoshop. I sculpted and rigged a 3D model for the griffin lady, that's what I used to make an animation mockup with. It's somewhat rotoscoped from that. I used a HDRI as a base for the background, but added the details in 2D. The start sequence was longer at some point, but I ditched half of it. The end sequence on the other hand was shorter than the final version. The falling scene was from a different angle initially, but I didn't like it. I wanted no cuts in this animation, but I had to add one before that scene when I changed it. I got some invaluable feedback from @/Sarspax, including about how the close-up slowmo is wrapped up, so that scene was tweaked too. Photoshop could not export the final as a video (CTD), so I had to put it together again in DaVinci Resolve. But at least this means an 1440p version can now exist. 🔹 Context: The characters are an immortal shapeshifter couple, Griffin (dude) and Phoenix (the griffin lady). They are part of a world I'm developing, called Tetra. She dislikes combat, but he loves it. Challenging fights especially. She wanted to do something nice for him, so here we are - a friendly duel to the "death" 🔹 Character & creature design 🔹 Additional process breakdown 🔹 Action plan animation on a loop 🔹 Ladygriffin 3D model 🔹 Aftermath 🔹 The sketch that started all this
#Tetra#Griffin#animation#process video#took a while to make this bc an RMA process held my new CPU hostage
998 notes
·
View notes
Text
GIFMAKING TUTORIAL: PHOTOPEA (for Windows)

Screencapping
Gif Width/Size Limit/Ezgif
Loading Frames
Cropping and Resizing
Rasterize/Make Frames
Sharpening
Coloring (not detailed. Links to other tutorials included)
Exporting
Obligatory Mentions: @photopeablr ; @miwtual ; @benoitblanc ; @ashleysolsen Definitely check out these blogs for tips, tutorials and resources, they're a gold mine. Finally I recommend browsing the PHOTOPEA TUTORIAL / PHOTOPEA TUTORIAL GIF tags. DISCLAIMER: English is not my first language and I'm not an expert on what I'm going to discuss, so if anything's unclear feel free to drop another ask.
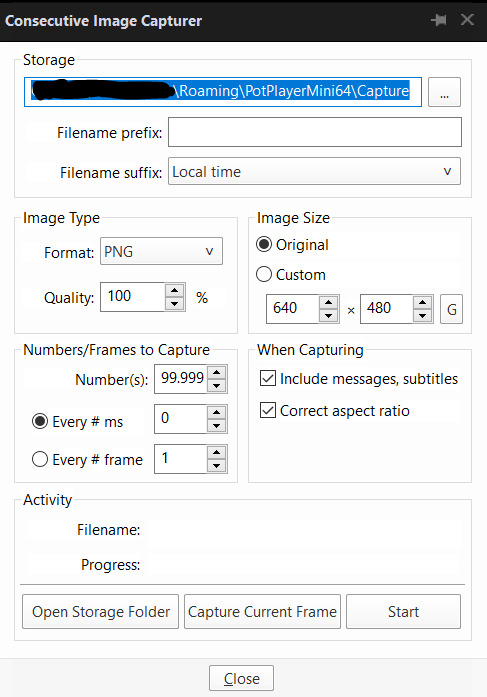
1. SCREENCAPPING -> PotPlayer (the one I use) or MVP or KMPlayer
INSTALL PotPlayer (tutorial)
Play your movie/episode and press Ctrl + G. The Consecutive Image Capturer window will pop up. Click Start to capture consecutive frames, Stop when you got what you needed.
Where it says "Image Type -> Format" I recommend picking PNG, for higher quality screencaps.
To access the folder where the screencaps are stored, type %appdata% in windows search, open the PotPlayerMini64 folder (or 32, depending on your system) and then the Capture folder. That's where you'll find your screencaps.

Admittedly MVP is a lot faster but I prefer Potplayer because it generates (at least in my case) higher quality screencaps. MVP kind of alters the hue and it made it harder for me to color my gifs. Still, if you're interested in how to use it, I recommend this tutorial.
As for KMPlayer, every tutorial out there is outdated and I couldn't figure out the new version of the software.
2. GIF WIDTH/HEIGHT, SIZE LIMIT, EZGIF OPTMIZER
At this point you should already know how big your gifs are going to be. Remember the ideal gif width(s) on tumblr are 540 px / 268 px / 177 px. These specific numbers take into account the 4 px space between the gifs. No restrictions on height. Here are some examples:




You can play around with the height (177x400, 177x540, 268x200, 268x268, 268x350, 268x400, 540x440, 540x500, 540x540 etc) but if you go over the 10 MB limit you'll either have to make your gifs smaller/delete some frames.
OR you can go on ezgif and optimize your gif, which is usually what I do. The quality might suffer a little, but I'm not really (that) obsessed with how crispy my gifs look, or I'd download photoshop.

Depending on the gif size, you can decrease the compression level. I've never had to go over 35. It's better to start at 5 (minimum) and then go from there until you reach your desired ( <10mb) gif size. Now that I think about it I should have included this passage at the end of the tutorial, I guess I'll just mention it again.
3. LOAD YOUR FRAMES
File -> Open... -> Pick one of your screencaps. The first one, the last one, a random one. Doesn't matter. That's your Background.
File -> Open & Place -> Select all the frames (including the one you already loaded in the previous passage) you need for your gif and load them.
(I recommend creating a specific folder for the screencaps of each gif you're going to make.)
WARNING: When you Place your screencaps make sure the Crop tool is NOT selected, especially if you've already used it and the width/height values have been entered. It will mess things up - I don't know why, could be a bug.
You can either select them all with Ctrl+A or with the method I explained in the ask: "when you want to select more than one frame or all frames at once select the first one, then scroll to the bottom and, while pressing Shift, select the last one. this way ALL your frames will be selected".
WARNING: Depending on how fast your computer is / on your RAM, this process may take a while. My old computer was old and slow af, while my new one can load even a 100 frames relatively fast, all things considered. Even so, I recommend ALWAYS saving your work before loading new frames for a new gif, because photopea might crash unexpectedly. Just save your work as often as you can, even while coloring or before exporting. Trust me, I speak from experience.
Now you can go ahead and delete the Background at the bottom, you won't need it anymore.
4. CROPPING AND RESIZING
Right now your screencaps are still smart objects. Before rasterizing and converting to frames, you need to crop your gif.
Technically you can rasterize/convert to frames and then crop, BUT if you do it in that order photopea will automatically delete the cropped pixels, even if you don't select the "Delete Cropped Pixels" Option. Might be another bug, unclear. Basically, if you crop your gif and then realize you cropped a little too much to the left or the right, you can go ahead, select the Move Tool (shortcut: V) and, after selecting ALL YOUR FRAMES, move them around on your canvas until you are satisfied. You won't be able to do this if you rasterize first and then crop, the excess pixels will be deleted. I don't know why, I found out by accident lol.
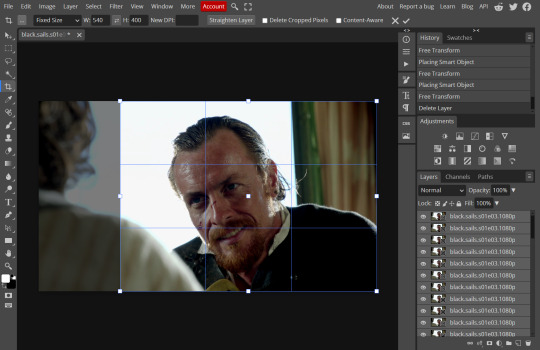
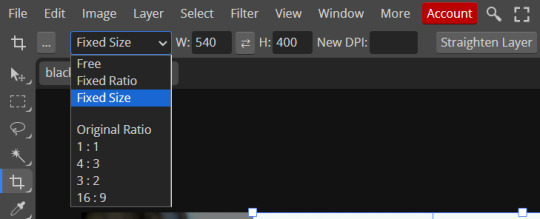
CROPPING
(Cropped pixels: the gray/opaque area outside of the selected area. That area disappears once you press enter and crop, but the pixels are retained, so you can move the frames around and reposition them as you like. In this case I could move the frames to the left and include Silver's figure [curly guy in the foreground] in the crop)

After deleting the Background, you will need to select all your frames (using the Shift key), use the C shortcut on your keyboard to choose the Crop tool. Or you can click on it, whatever's more convenient. Once you do that, a dropdown menu is going to appear. You need to select the "FIXED SIZE" option, as shown in the following screencap.

Once you do that, you can type in your desired width and height. Do not immediately press enter.

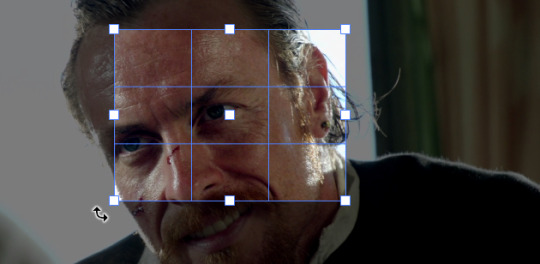
Your work area should now look like this. Now you can click on one of the white squares and enlarge the selected area until the edges are lined up. You can then move it around until it covers the area you wish to gif.
WARNING: to move the big rectangle around, you're gonna have to click on a random point of the work area, PREFERABLY not to close to the rectangle itself, or you might accidentally rotate it.

See? When your cursor is close to the selected area it turns into this rotating tool. Move it away until it reverts to your usual cursor, then you can start moving the rectangle. Press Enter when you're satisfied with the area you selected.
RESIZE
This isn't always necessary (pretty much never in my case) - and it's a passage I often forget myself - but it's mentioned in most of the tutorials I came across over the years, so I'd be remiss if I didn't include it in mine. After cropping, you'll want to resize your image.
IMAGE -> Image Size...

This window will pop up. Now, should the values in the Width and Height space be anything other than 540 and 400 (or the values you entered yourself, whatever they might be) you need to correct that. They've always been correct in my case, but again. Had to mention it.
5. RASTERIZE & MAKE FRAMES
Now that your screencaps are cropped, you can go ahead and convert them.
LAYER -> Rasterize (if you skip this passage you won't be able to Sharpen (or use any filter) on your frames at once. You'll have to Sharpen your frames one by one.
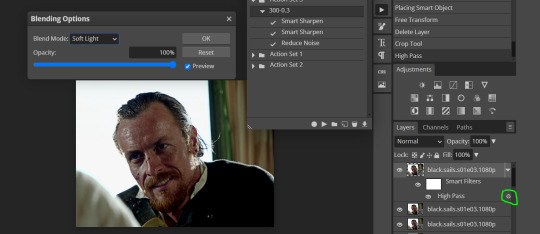
Photopea doesn't feature a timeline and it's not a video editor, which makes this passage crucial. When you select all your smart objects and try to apply a filter, the filter will only by applied to ONE frame. Once you rasterize your smart objects and make them into frames, you can select them all and sharpen them at once. Unfortunately this also means that you won't be able to - I don't know how to explain this properly so bear with me - use all smart filters/use them in the same way a photoshop user can. For example, you can sharpen / remove noise / add noise / unsharp mask... but you can't act on those filters in the same way a photoshop user can. When you work on smart objects you can change the blend mode - which is critical if you decide to use a filter like High Pass. If you simply apply a high pass filter on photopea you won't be able to change the blend mode and your gif will look like this (following screencaps). Or rather, you will be able to change the blend mode by clicking on the little wheel next to "High pass" (circled in green in the 2nd screencap), but you'll have to apply the filter to each frame manually, one by one.


Then you can rasterize/make into frames, but it's extremely time consuming. I did it once or twice when I first started making gifs and it got old pretty soon haha.
Layer -> Animation -> Make frames. This passage will add "_a_" at the beginning of all your frames and it's what allows you to make a (moving) gif. As I said in the ask, if you skip this passage your gif will not move.
6. SHARPENING
Some people prefer to color first and sharpen later, but I found that sharpening filters (more or less) dramatically alter the aspect of your gif and already brighten it a bit (depending on your settings) and you may end up with an excessively bright gif.
Now, sharpening settings are not necessarily set in stone. The most popular ones are 500/0.4 + 10/10, which I use sometimes. But you may also need to take into account the quality of the files you're working with + the specific tv show you're giffing. I've been using different settings for pretty much every tv show I gif, especially in the last couple months. Some examples:

followed by

OR
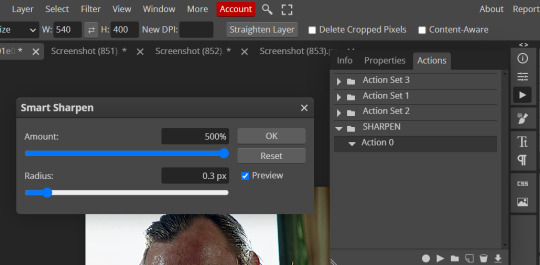
AMOUNT: 500% RADIUS 0.3px followed by AMOUNT: 20% (or 10%) RADIUS 10px
You'll just need to experiment and see what works best for your gifs.
Some gifmakers use the UNSHARP MASK filter as well (I think it's pretty popular among photopea users?) but it makes my gifs look extra grainy, makes the borders look super bright and it clashes with my coloring method(s), so I use it rarely and with very moderate settings. Something like this:

Again, depends on the gif and on what you like. I've seen it used with great results by other gifmakers!
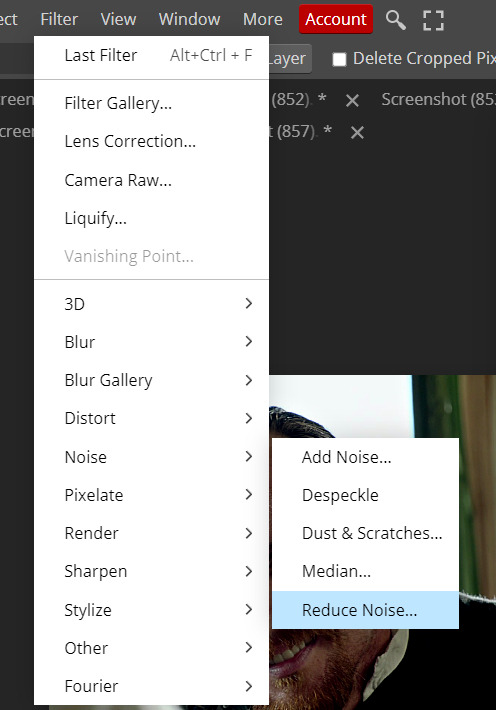
REDUCE NOISE
Sometimes - and this is especially the case for dark scenes - your gif may look excessively grainy, depending on how bright you want to make it. Reducing noise can help. Keep it mind, it can also make it worse and mess up the quality. BUT it also reduces the size of your gif. Obviously, the higher the settings, the more quality will suffer.


These are my standard settings (either 2/70% or 2/80%). It's almost imperceptible, but it helps with some of the trickier scenes.
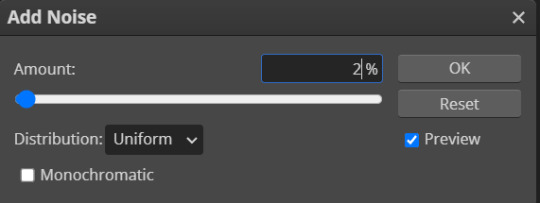
ADDING NOISE

Adding noise (1% or 2% max) can sometimes help with quality (or make it worse, just like reduce noise) but it will make your gif so so so much bigger, and occasionally damage the frames, which means you won't be able to load your gif on tumblr, so I rarely use it.
You'll also want to create ACTIONS which will allow you to sharpen your gifs much faster.
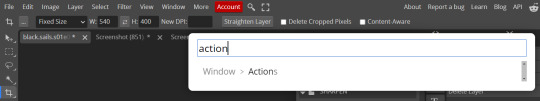
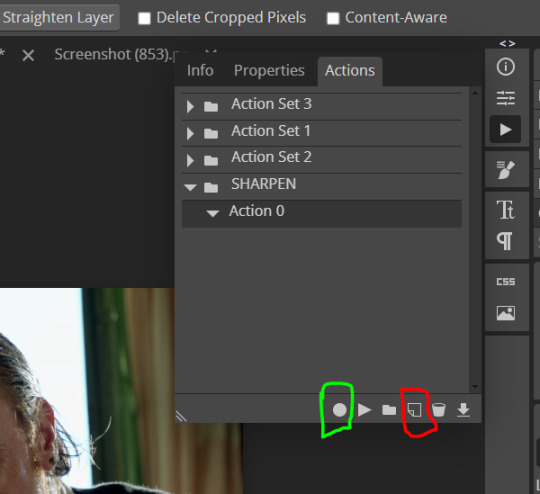
HOW TO CREATE AN ACTION ON PHOTOPEA
The Action Button (shaped like a Play button as you can see in the following screencaps) may not be there if you're using photopea for the first time. If that's the case click on the magnifiying glass next to "Account" (in red) and type "actions". Press Enter and the button should immediately show up.
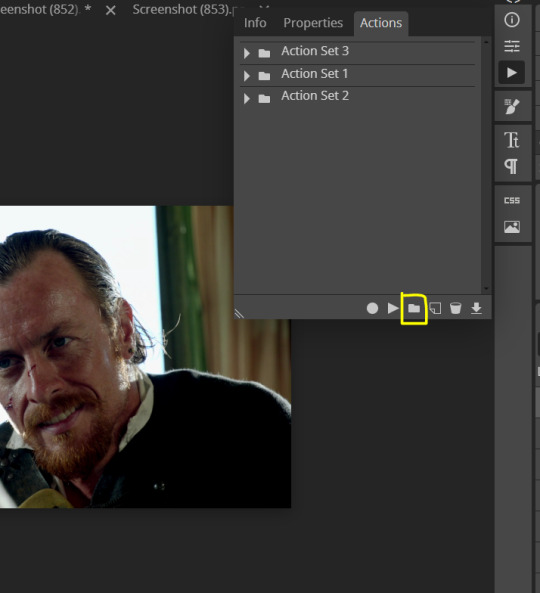
Once you do that, click on the Folder (circled in yellow)


and rename it however you like.

now click on New Action (circled in red). now you can press the Recording button (circled in green)

Now
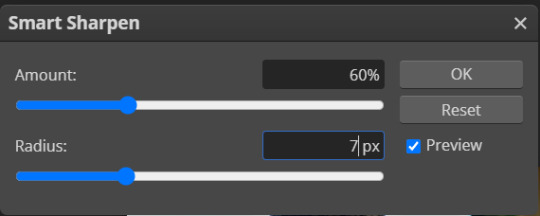
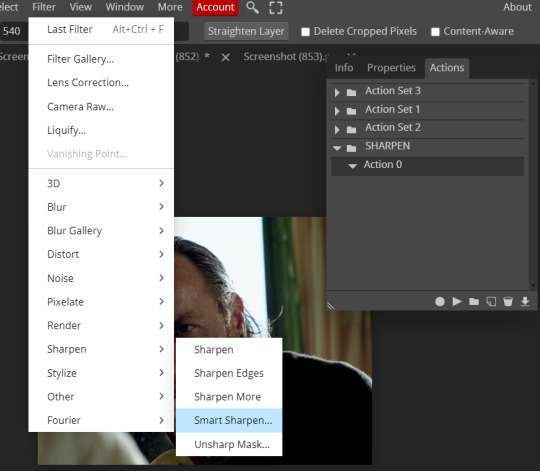
FILTERS -> Smart Sharpen


and you can enter your values. Then you repeat this passage (WITHOUT pressing rec, WITHOUT pressing new action or anything else, you just open the smart shapen window again) and, if you want, you can sharpen your gif some more (10%, 10px, or anything you want.)
Maybe, before creating an action, experiment with the settings first and see what works best.
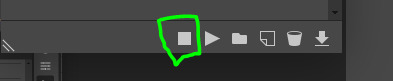
When you're satisfied, you can PRESS STOP (it's the rec button, which is now a square) and you can DOWNLOAD your action (downwards facing arrow, the last button next to the bin. Sorry, forgot to circle it) .

You need to download your action and then upload it on your photopea. When you do, a window will pop up and photopea will ask you whether you wish to load the action every time you open the program. You choose "Okay" and the action will be loaded in the storage.
When you want to sharpen your gif, you select all your frames, then you click on the Play button, and select the Action, NOT the folder, or it won't work.

Actions can also be created to more rapidly crop and convert your frames, but it doesn't always work on photopea (for me at least). The process is exactly the same, except once you start recording you 1) crop your gif as explained in step 4, 2) convert into frames. Then you stop the recording and download the action and upload it. This won't work for the Rasterize step by the way. Just the Animation -> Make Frame step.
7. COLORING
Now you can color your gif. I won't include a coloring tutorial simply because I use a different method for every tv show I gif for. You normally want to begin with a brightness or a curve layer, but sometimes I start with a Channel Mixer layer to immediately get rid of yellow/green filters (there's a tutorial for this particular tool which you will find in the list I mention in the link below)
[Plus I'm not really an authority on this matter as my method is generally... fuck around and find out. Two years of coloring and I still have no idea what I'm doing. 70% of the time.]
Simple Gif Coloring for Beginners -> very detailed + it includes a pretty handy list of tutorials at the bottom.
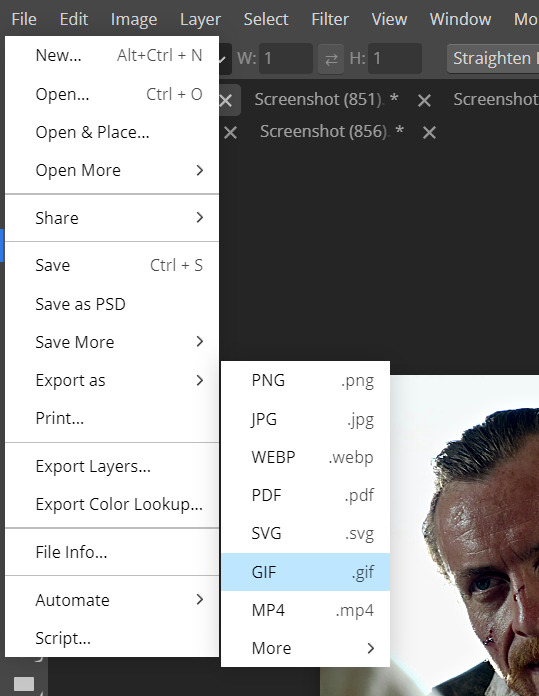
8. EXPORTING
Now you can export your gif. Some gifmakers export their (sharpened) gifs BEFORE coloring and then load the gifs on photopea to color them. I'm not sure it makes any difference.
FILE -> EXPORT AS -> GIF


(not colored, just sharpened)
As you can see, unlike photoshop the exporting settings are pretty thread bare. The only option available is dither - it sometimes help with color banding - which, and I'm quoting from google for maximum clarity:
"refers to the method of simulating colors not available in the color display system of your computer. A higher dithering percentage creates the appearance of more colors and more detail in an image, but can also increase the file size."
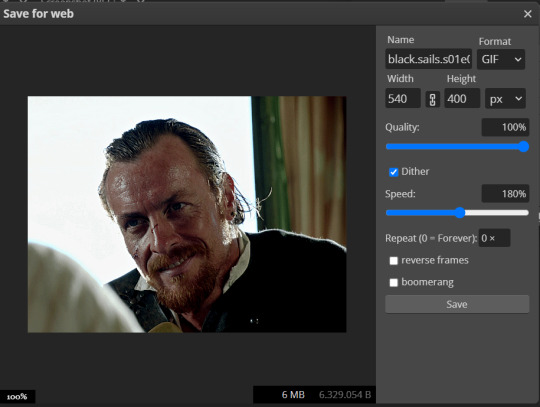
SPEED
When you export your gif, it will play at a very decreased speed (100%). I usually set it at 180/190%, but as for every other tool, you might want to play around a little bit.
GIF SIZE/EZGIF OPTIMIZER (See Step 2)
And that's it.
P.S.: worth repeating
Save your work as often as you can, even while coloring or before exporting.
#photopea#my inbox is open if you have any questions <3#image heavy under the cut#photopeablr#tutorials#gif tutorial#allresources#photopea tutorial#completeresources#gifmaking
406 notes
·
View notes
Note
you people think you are so great just cause you put together some gifs
dude what 🤡
ah yes, look at me, everyone! over here on my tumblr blog always acting like some big shot! look at how revered us gif makers are, with an abysmal like/reblog ratio and folks constantly stealing our stuff without credit :')
you people are part of the reason that more and more gif makers just don't even bother anymore; you have no idea how much work it actually is, you've probably never even opened photoshop once in your life, but you think you get to decide 'it's not that hard.' do it yourself then. pay for photoshop or try to find a free version that actually works, learn how to use it, pay for a vpn so you can safely download files, buy external hard drives cause man, you're gonna need so much space for all those GBs you're downloading since you need high quality files, get a player to screencap, cross your fingers photoshop (or your entire computer) doesn't crash when you load the screencaps, crop and resize your gif, make sure your sharpening settings look right for the file quality you're using, TRY TO MAKE UGLY FUCKING SCENES LOOK NICE SOMEHOW with 20 different layers, change said layers a bunch of times to get rid of grain, add subtitles (and don't you dare get anything wrong or have a typo), save your gif...but beware! it might just take ages and then it turns out it's over tumblr's size limit, so you go back and delete frames until it's finally right, and finally make sure your gif is running at the correct speed. go and do all of that for 2-10 gifs that look kinda decent, and then tell me again it's not that hard.
anyway. i don't even know what you think i did to warrant this message, i post my gifs and that's it. none of us think we're saving the fucking world lol, but at least stop talking down to us, and don't act like you'd have a whole lot to look at on here without people making gifs for you. have a nice day.
666 notes
·
View notes
Text


i was asked by @matthew-macfadyens for a colouring tutorial, so here we go ! i've been making gifs for almost 4 years now and finally feel comfortable and confident in my skills to make a full tutorial on my colouring process. there are so many different ways people colour gifs, and there's no wrong way, this is just how i do it ! i learned to gif by reading so many tutorials and picking and choosing what works for me, so hopefully this can help someone out !
if this tutorial helps you, please considering supporting me ! buy me coffee ♡

TUTORIAL UNDER THE CUT
what you'll need: - photoshop ( i use ps cc 2023 & frame timeline ) - basic ps knowledge ( how to make gifs, how to sharpen gifs, general understanding of adjustment layers, layer masks and blending modes ) - a whole lot of patience
helpful resources:
the beginner's guide to channel mixer by @aubrey-plaza
giffing 101 by @cillianmurphy
gif making for beginners by @hayaosmiyazaki
colouring yellow-tinted shots by @ajusnice
becca's mega colouring tutorial by @nataliescatorccio
@usergif

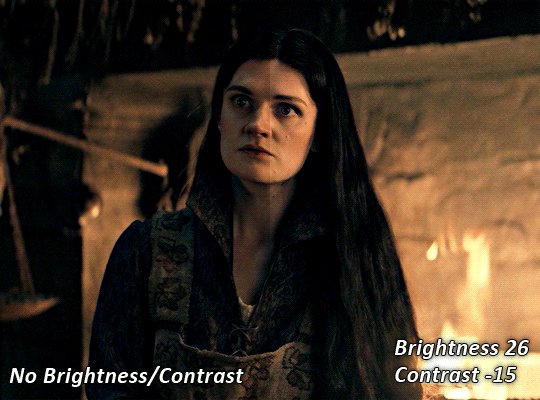
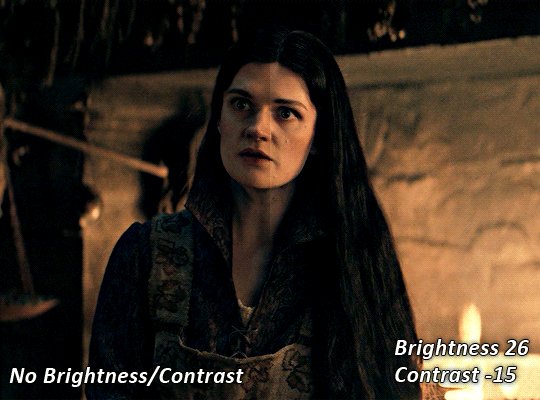
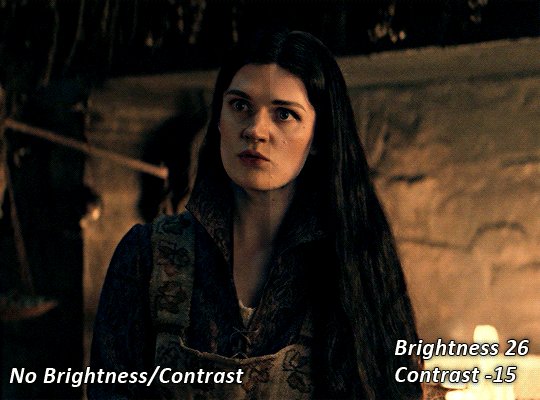
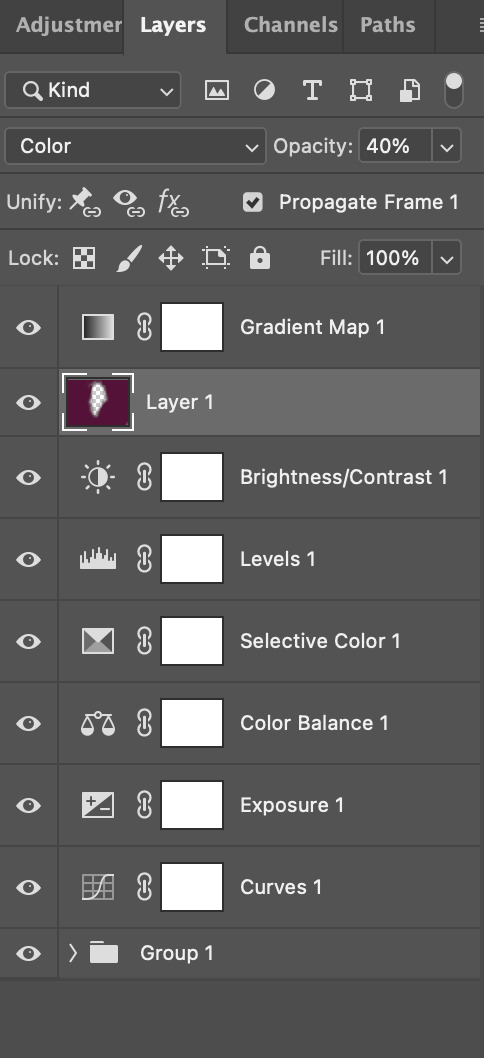
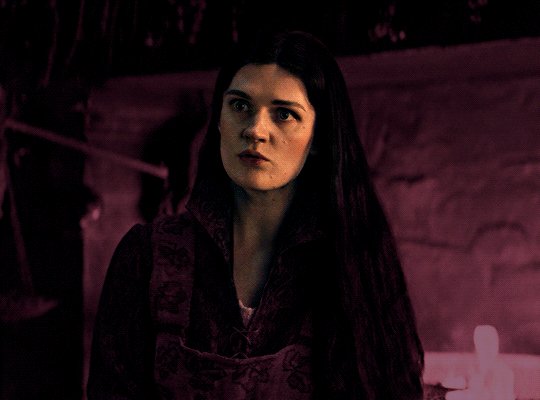
PART ONE: BASE COLOURING
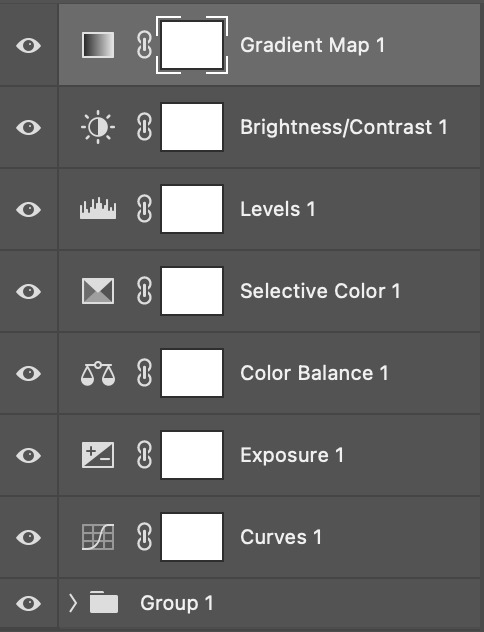
- step 1: curves - step 2: exposure - step 3: colour balance - step 4: selective colour - step 5: levels - step 6: brightness / contrast - step 7: gradient map

okay so, before we get started, this tutorial is for colouring only. at this point, i've already gotten my screencaps, imported them into photoshop, made the actual gif & sharpened the gif. the above image includes what my typical adjustment layer stack looks like !
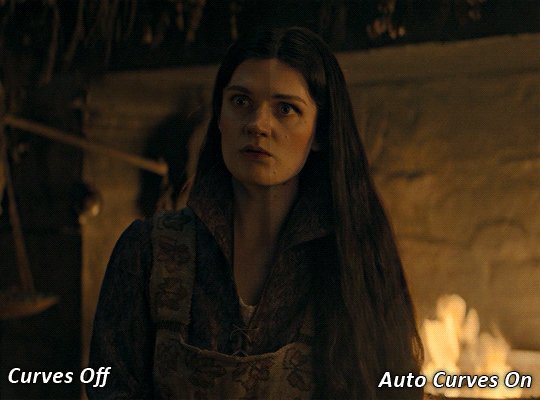
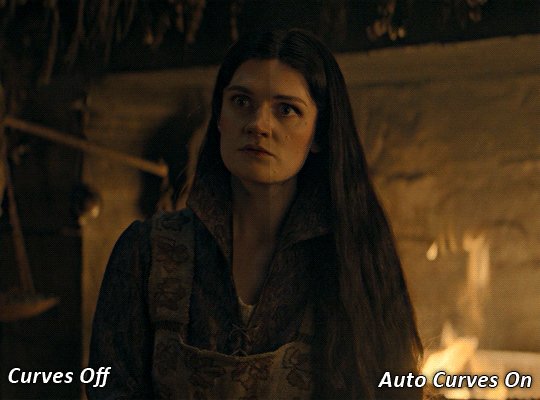
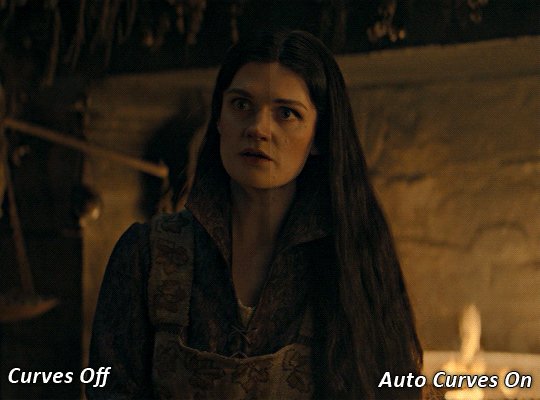
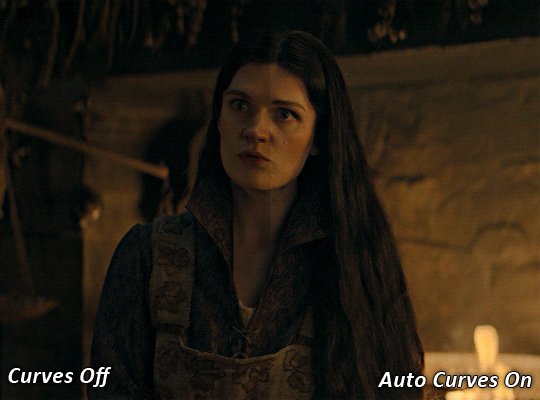
STEP ONE: CURVES
a lot of people do the majority of their heavy lifting in curves...i'm not one of those people. i've never gotten the hang of curves and haven't been able to fully taken advantage of everything it can offer. i use curves to mainly brighten up my gif and to start my process.
i use the "auto" button in the curves function - this automatically corrects the curves for your gif ( mainly the brightness / contrast )

you can see that the auto curves has brightened up the gif and evened out the brightness/contrast. i just find this gives a better starting point for the colouring process.
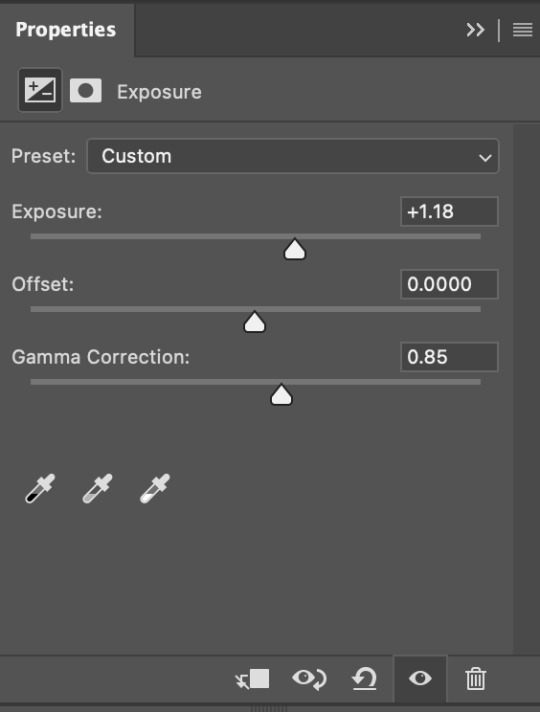
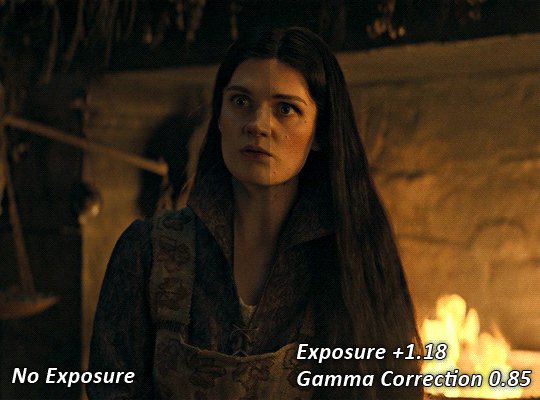
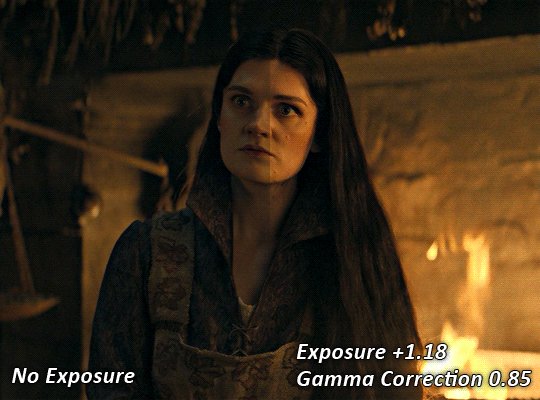
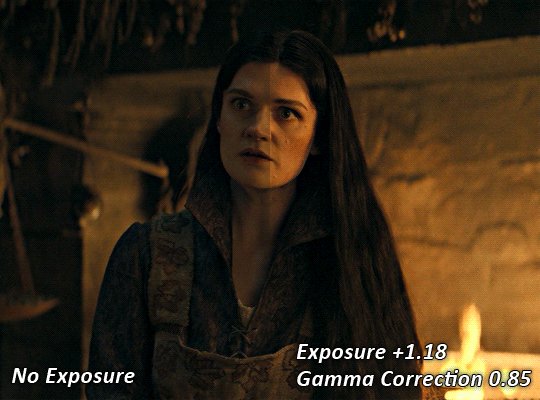
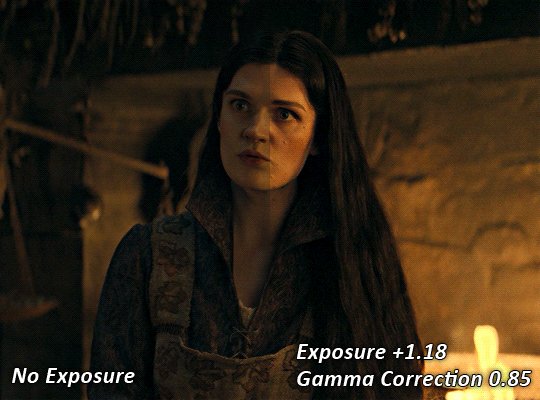
STEP TWO: EXPOSURE
this step is for, you guessed it, brightening the gif more and evening out the contrast and blacks. i don't have any real rules for doing this, the amount i highten the exposure and contrast is different based on the scene and the show, however, i tend to stay around +1 on both exposure and gamma correction.
exposure effects the brightness of the gif and gamma correction effects the blacks and contrast. this step also effects the saturation of the gif, so it's important not to go too crazy. i often end up coming back to this step every now and again to adjust and fiddle with it.

for this gif, i put the exposure at +1.18 and the gamma correction at 0.85

you can see this step serves to add some more brightness and contrast - it also adds some more saturation, that we don't always want, but don't worry, that's what the next steps are for !
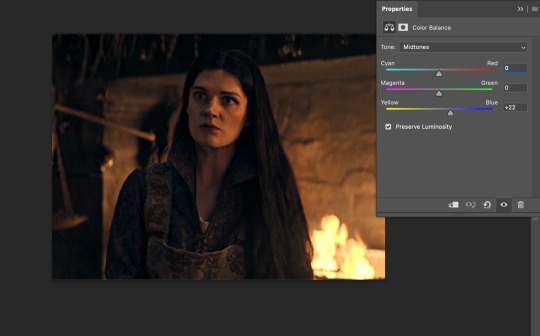
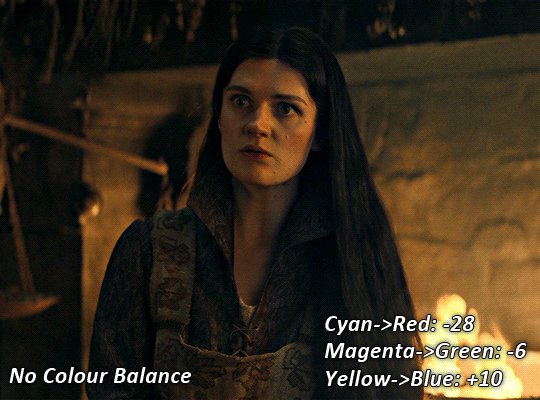
STEP THREE: COLOUR BALANCE
i use this step to do a lot of my heavy lifting - i'm a whore for colour balance. this serves to even out the colours and help neutralize the colours for an easier canvas. it's important to understand the basics of colour theory for this, i recommend checking out the channel mixer tutorial i listed above, because a lot of those steps applies to colour balance.
essentially, there's three separate profiles to edit on - highlights, midtones and shadows. in each profile, you have 3 colour sliders. the top one is your cyan to red, middle is magenta to green, and bottom is yellow to blue. the colouring of the scene will decide where to move your sliders.
for example: if your original scene has a cyan tint to it, you'll want to pull your slider to the right, towards the red to help neutralize the cyan. if your scene has a green tint, you'll want to pull it left towards the magenta. as you move the sliders, you'll notice that sometimes it brings out other colours you don't necessarily need, you can adjust the other sliders to help neutralize further.
i always do my main correction in the midtones profile.

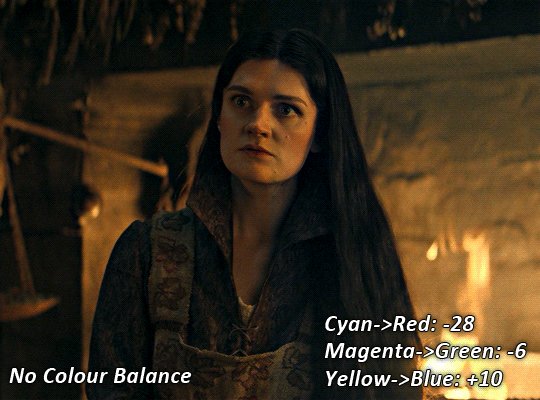
since this scene has a heavy yellow tint, my first step was to adjust the bottom slider. i pulled the slider to the right towards blue at +22. you can see this helped get rid of a lot of the yellow, but adding in the blue warmed up the reds and made it more saturated.
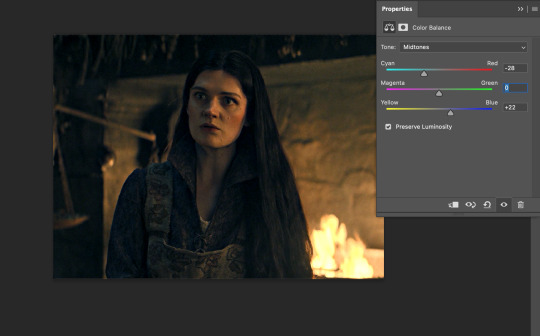
to help with this, i pulled the top slider left towards cyan to help neutralize that red.

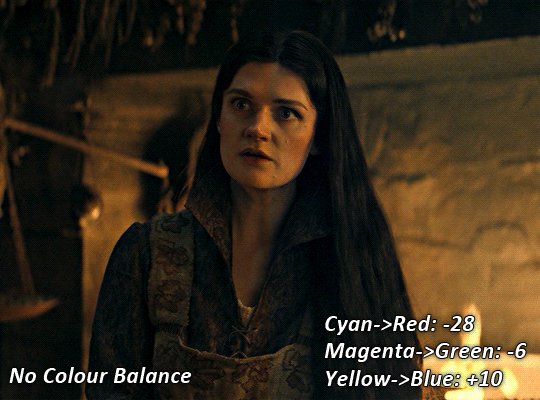
i pulled the top slider to -28 and you can see this cut out that heavy saturation and redness. it's looking a lot better, but now it's a little too green for my liking. this is where that middle slider comes in!

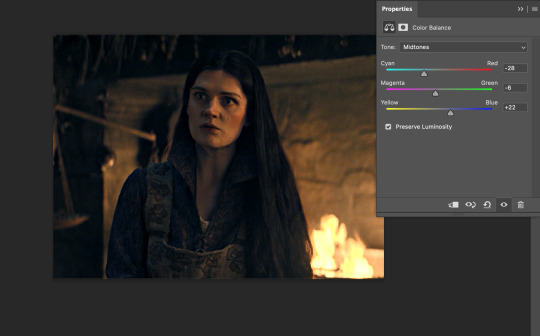
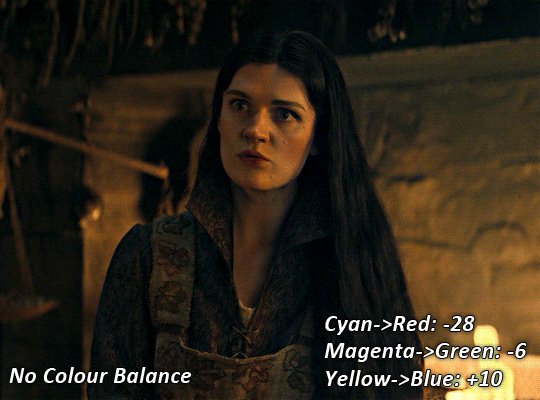
i pulled the middle slider to -6 towards the magenta to help counteract the green that came in. ( i ended up going back in and adjusting the bottom slider to +10 instead, as it was a little to blue )

you can see this step really did the heavy lifting, helping to neutralize the canvas so that it's easier to work with...but it's not quite perfect yet!
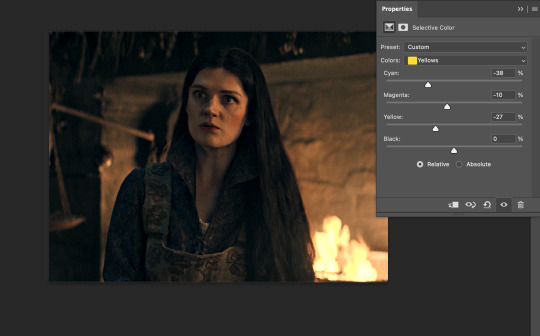
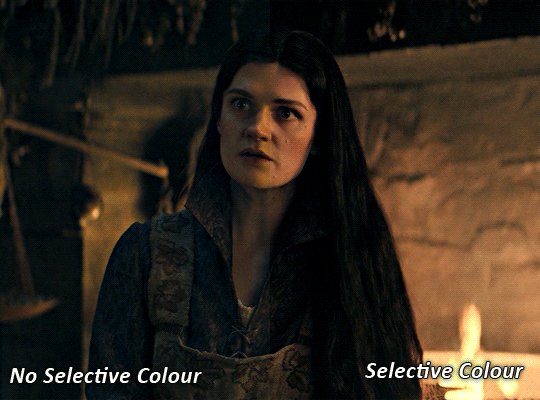
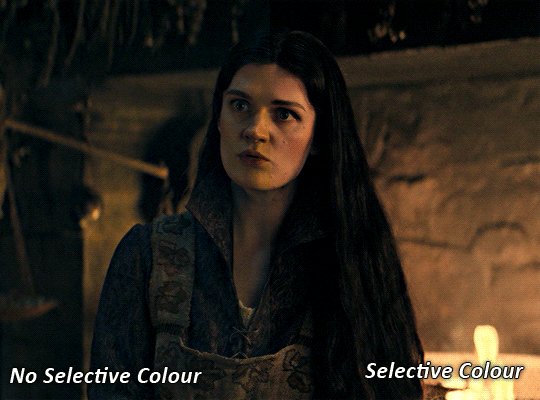
STEP FOUR: SELECTIVE COLOUR
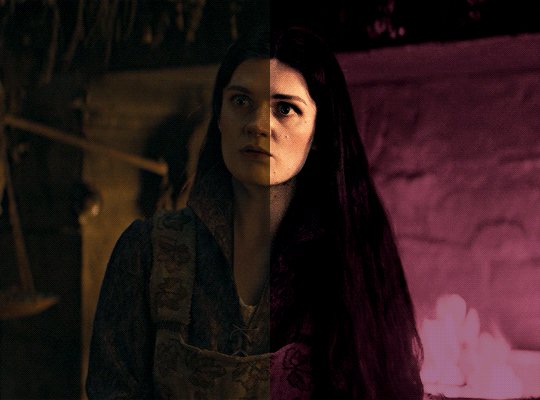
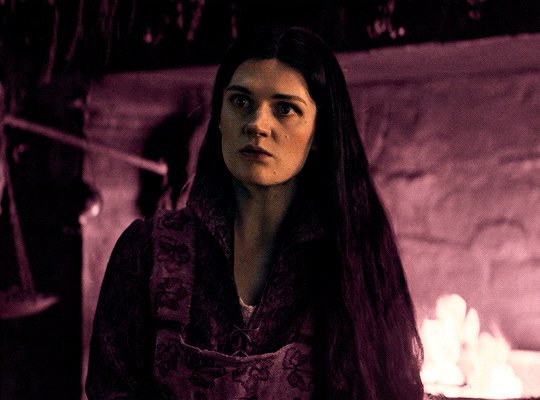
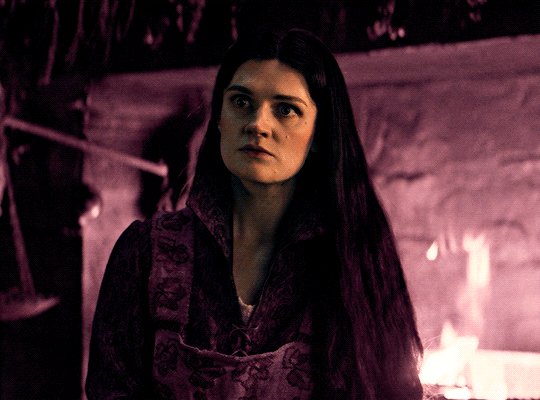
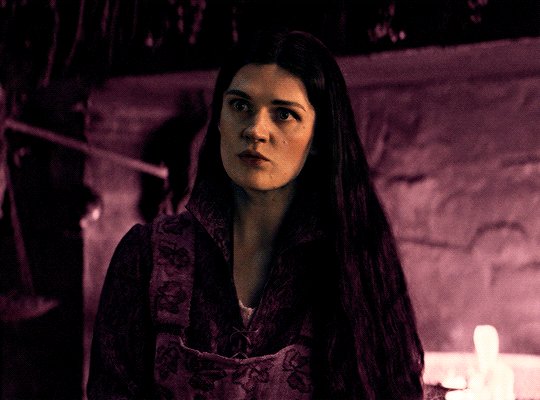
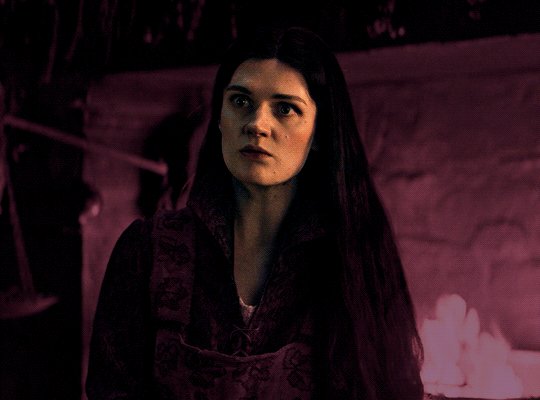
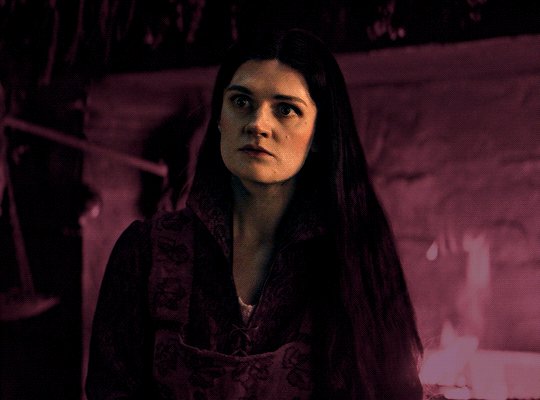
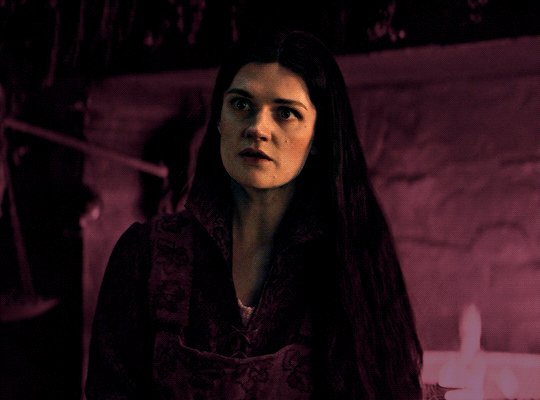
a lot of the same principles around colour theory apply to selective colour! this is where i go to adjust the colours according to what my colour palette is. for this gif, the overall colour is going to be purple, so i'll adjust the individual colours with that in mind.
i only ever adjust my red, yellow, white and black profiles! sometimes i'll do the other colours, but that's only for tweaking the final colour. i normally don't touch them at all.
ps: you'll notice i prefer a cooler toned gif, and almost always go for a more magenta looking red/yellow.
i always start with my yellows:

in the yellow profile, i pull my cyan towards the left to -38 (this helps eliminate the green in the yellows) and my yellow slider to the left to -27 (this cools down the yellows. i top it off by adjusting my magenta slider to -10, to help lower the saturation of the yellows.
you'll notice this step got rid of most of the green undertones - that's because the green was nested inside the yellows, so by taking out a lot of the cyan and yellow, you're left with a warmer yellow as opposed to a cooler yellow.

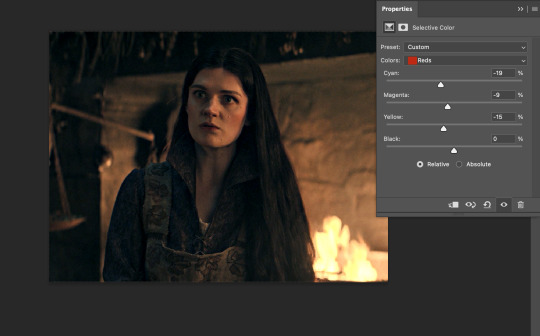
next i go on to my reds. this step will mainly effect the alys's skin tone, but i'm going to do pretty much the same as above but with much less dramatic of a change. lowering your colours in your red profile too much can lead to a very saturated gif, which is not what i'm going for.
i pulled my cyan slider to -19, magenta to -9 and yellow to -15. you can see this helped add some more cooler tones to the reds.
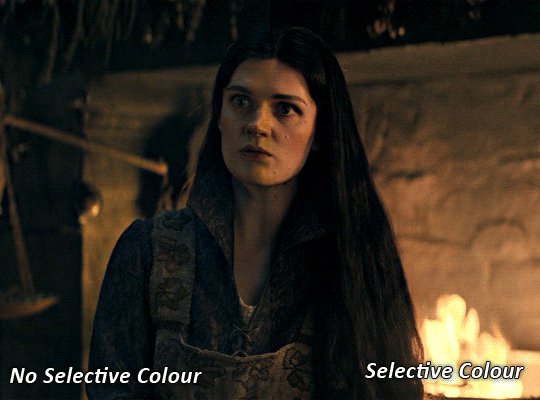
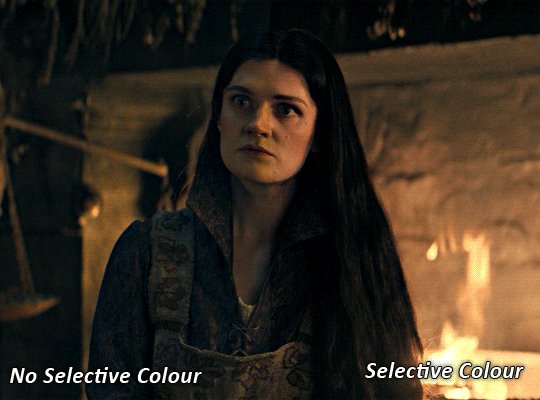
the next profiles are your white and black profiles. i use white to brighten the lightest parts of the gif. no rhyme or reason here, i just pull the black slider towards the left...usually around -25. for the black profile, i always move the black slider towards the right. anywhere from +3 to +8, depending on the gif. for this gif, i did +8. this darkens the blacks and, in my opinion, helps the gif pop!

you can see this step got rid of the yellow tint, gave the gif a more neutral look and adjusted the reds to better compliment a purple colour scheme !
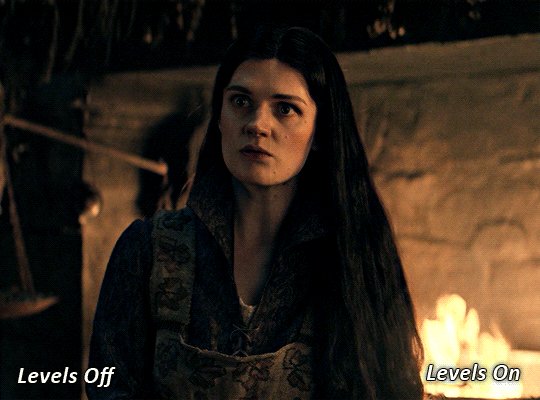
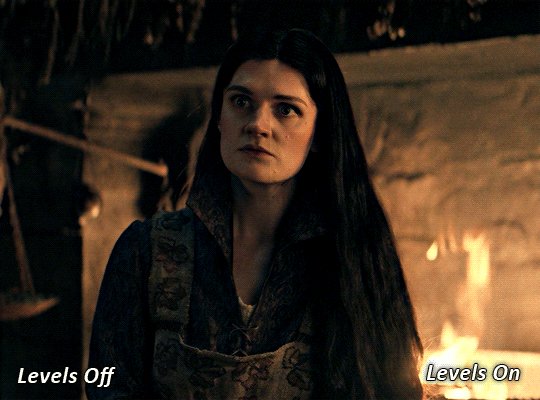
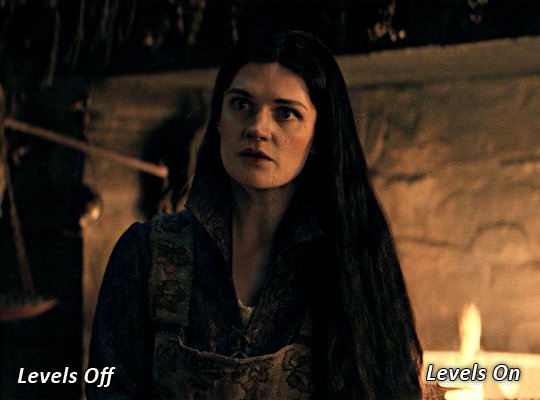
STEP FIVE: LEVELS
this adjustment has three toggles - i'm not 100% sure what each toggle really does, i just know that by pulling the leftmost toggle to the right, it darkens your gif, and pulling the rightmost toggle to the left brightens your gif.

this step is so hard to explain, but really i just pull the toggles around until it looks good...sorry !

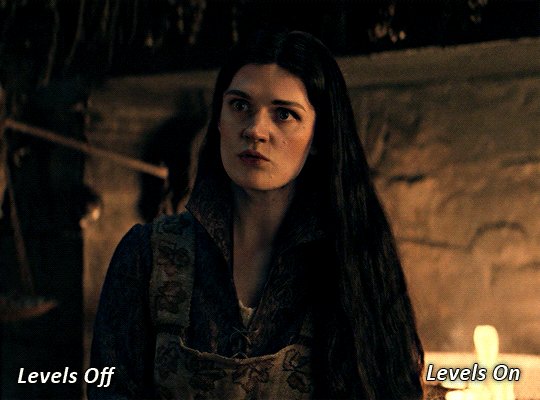
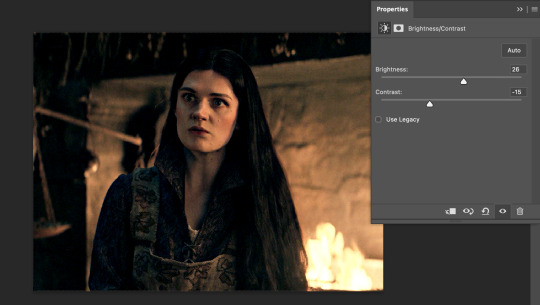
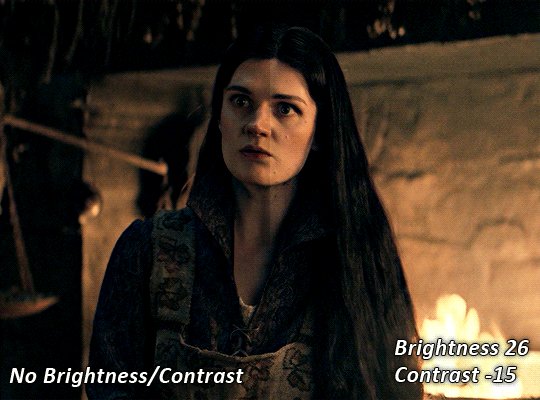
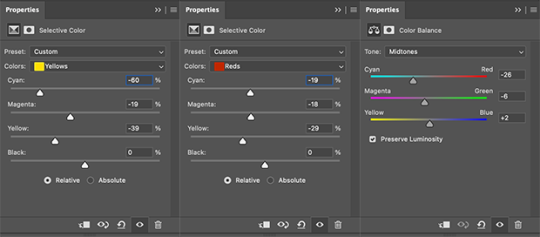
STEP SIX: BRIGHTNESS / CONTRAST
this step is exactly what it says on the tin...it brightens your gif. this step is based on your scene and personal preference, there's no real guide to it.

i always pull my brightness slider to the right ( brighter ) and my contrast slider to the left ( less contrast ).

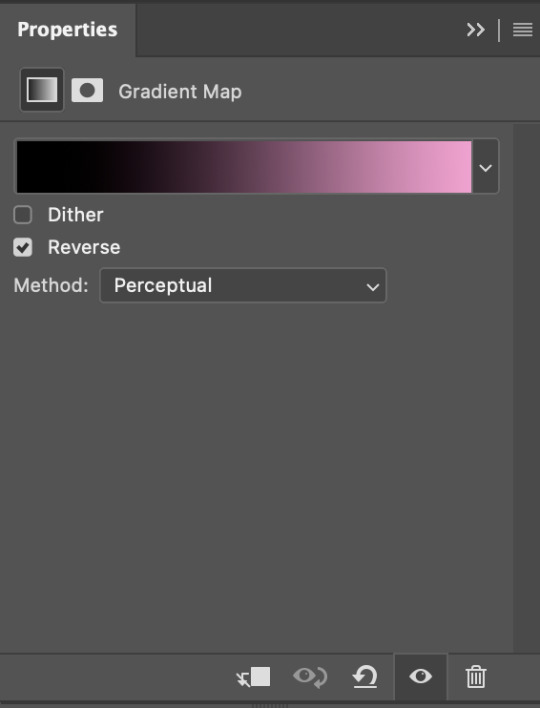
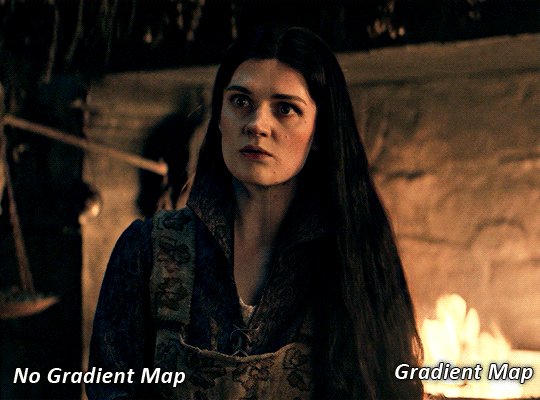
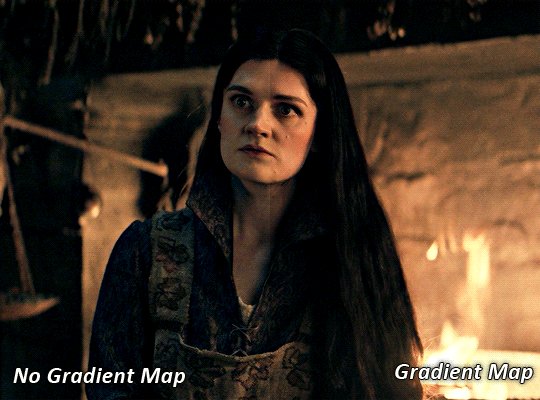
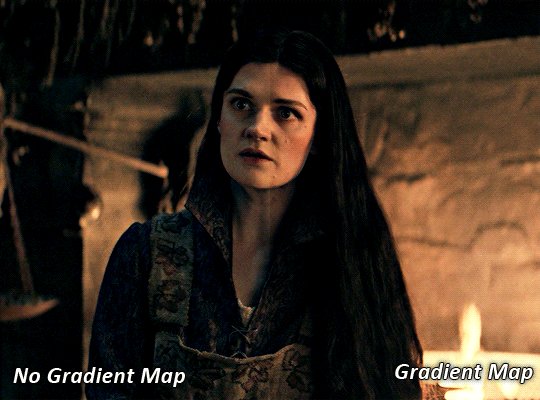
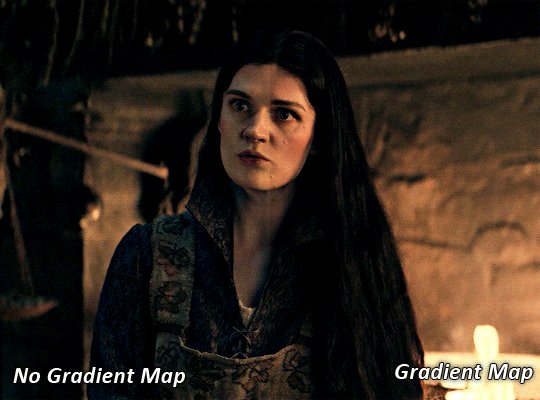
STEP SEVEN: GRADIENT MAP
this last step is something i learned from @nataliescatorccio ! i add a gradient map to the top of my stack, and choose a lighter colour of what i want my overall gif to be. in this case, i used a very light purple!

i then set the blending mode to "soft light" and lower the opacity to anywhere from 20-30%. for this gif, i did 30%

this step will help make your colour pop once you do your main colouring!

PART TWO: PAINTING & COLOURING
- step 1: layer 1 - step 2: layer 2 - step 3: layer 3 - step 4: final touches
okay, so my actual colouring process is based in 3 layers. for this gif, i'm using a deep purple/mauve colour !
STEP ONE: LAYER ONE
between your brightness/contrast and gradient map layers, add another blank layer. change the blending mode of this layer to "colour" and set the opacity to 40%.

then, using a soft round brush with an opacity of 100% ( size of the brush is your preference, i typically use around 108 ), colour the parts of the gif you want coloured !

you can see this helps us get the canvas to a more uniform purple colour!
STEP TWO: LAYER TWO
for layer two we're going to do the exact same thing. add a layer above your previous, set to "colour" at 40%. we're going to go over the same areas!

you can see this helped get the purple so much more vibrant and closer to what our final colour is going to be!
STEP THREE: LAYER THREE
for our final layer, add another layer above the previous 2, set your blending mode to "multiply" and your opacity to anything from 60%-100%. for this gif, i did 60% !

now, our colouring is pretty much done but you can see that, now that our colour is down, alys's face is still a little too blue/green/yellow for the background purple. the next step, we're going to adjust and add final touches!
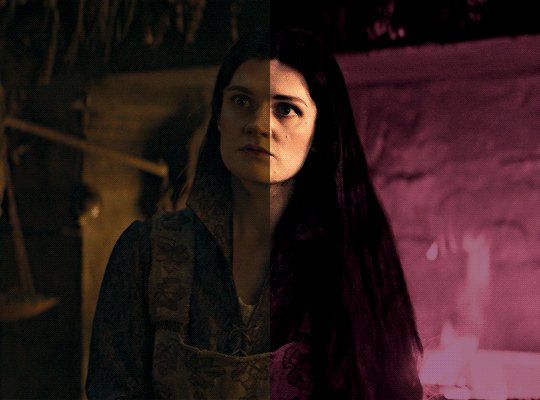
STEP FOUR: FINAL TOUCHES
at this point, i went back into my selective colour layer and adjusted my yellows & reds and went back into my colour balance layer to adjust everything overall.


at this point, i'm going to go in and add some adjustments layers above everything - i usually add some brightness/contrast, and a selective colour layer to darken the blacks.

which brings us to our final result:

#usergif#dailyresources#pscentral#ps tutorial#tutorial#coloring tutorial#allresources#userbecca#tusermich#userjoelle#ughmerlin#mialook#*tutorial#**
187 notes
·
View notes
Note
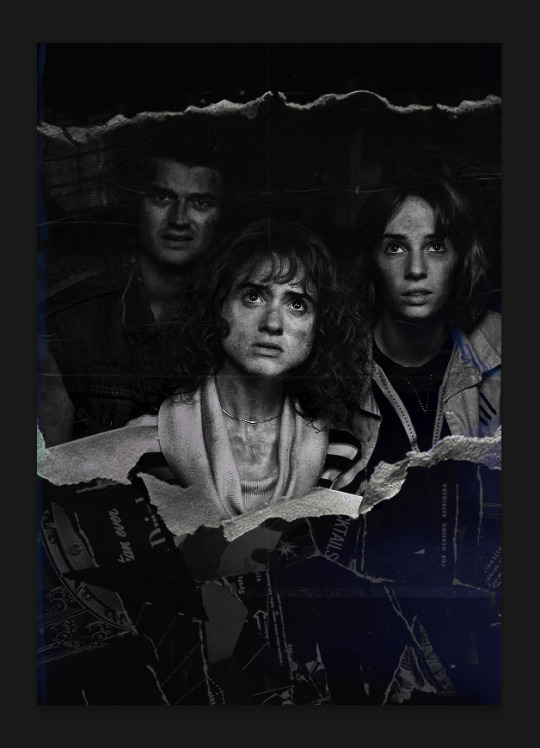
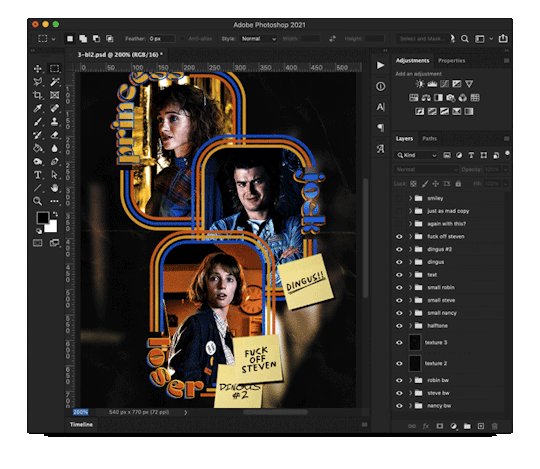
hello! I love your edits and I wanted to know, for the "Steve Robin and Nancy" Gif you posted.. How would I go about doing something like that? More specificly, the bottom two where it says "Height Difference" and where it labels them as "Princess, Jock and Loser"
Thank you! Sorry this took a while to answer. I finally had time to sit down and write this. Link to original post.


Quick notes: I'm using Photoshop 2021 on Mac and working in video timeline. Must have basic gifmaking skills and know how to use layer masks. This is primarily a gif layout and text tutorial.
Fonts used in first gif:
Pea Wolfe Tracks — link here
King & Queen — link here
Fonts used in second gif:
Kiera — link here
Post — link here
Ellianarelle's Path — link here
Heina's hurry — link here
I used a light leaks/film texture, ripped paper textures, folded paper textures, and transparent pngs (arrows + post-it notes + smiley face).
We'll start with this gif.

Make your gif! The gif here is 540x600px. I color and sharpen it to my liking. Go to image > canvas size > change height from 600 to 770px. I left the anchor in the middle, though it doesn't really matter.
I drag and drop my folded paper texture and change the layer order so it's under my gif. Then I change the blending mode on my gif to Screen so the texture shows through the gif, but I keep the texture at 100% Opacity and Fill.
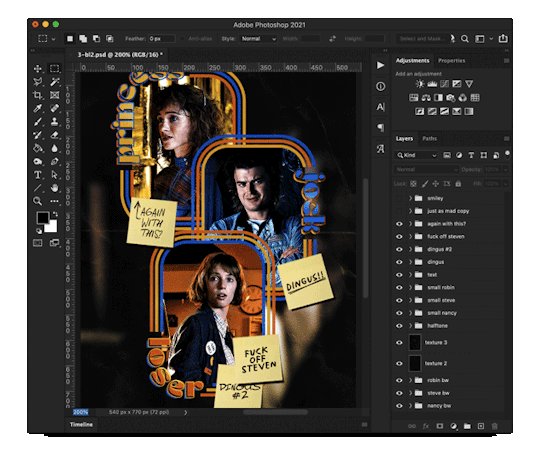
Now I move my gif around and add my ripped paper textures. I wanted to give it a sort of poster-like feel to it, so I made more room on the bottom for my main text and ended up with something like this. Blending mode is set to Lighten for the ripped paper textures.

I then use layer masks to hide what I don't want shown and add my light leaks/film texture. Blending mode on light leaks/film texture set to Pin Light, Opacity: 50%, Fill: 70%.
I use Levels and Brightness/Contrast adjustment layers to darken the gif up a bit more, then I add a patterned paper texture. Blending mode for patterned paper texture set to Lighten, Opacity: 100%, Fill: 75%. Result:

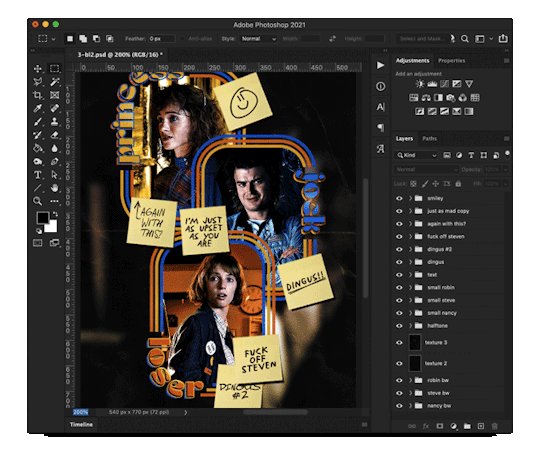
Now on to the text!
I'm going to be honest here, a lot of this was clicking around until I settled on something I liked. There's three layers to create this text effect. The font used here is King & Queen.
For the first text layer, the font color is set to black (#000000), font size: 87 pt, leading: 80 pt, tracking: 25.
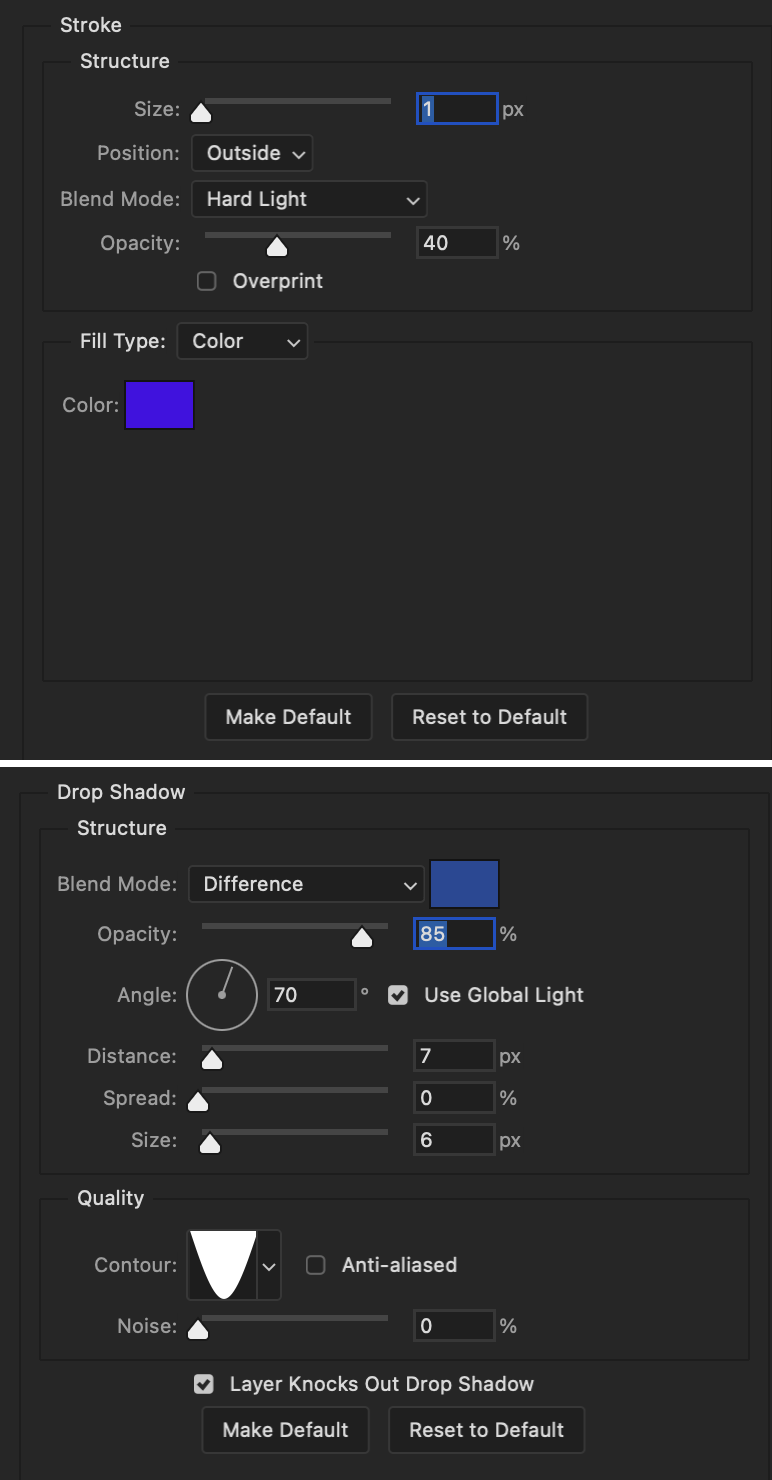
Layer styles used here are stroke and drop shadow.
Text Layer 1
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Hard Light
Opacity: 40%
Overprint: unchecked
Fill Type: Color
Color: #5911ed
Drop Shadow settings:
Blend Mode: Difference
Color: #2d5ba8
Opacity: 85%
Angle: 70°
Use Global Light: checked
Distance: 7px
Spread: 0%
Size: 6px
Contour: Cone - Inverted
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

Blending mode for text layer set to Overlay, Opacity: 100%, Fill: 85%.
Warp text settings:
Style: Wave
Horizontal: checked
Bend: +60%
Horizontal Distortion: +10%
Vertical Distortion: 0%
With all those settings applied, the first text layer looks like this:

Duplicate the layer, clear all layer styles, and change the color for the second text layer to white (#ffffff). All other text settings (including warp settings) should stay the same. The only layer style then applied to this text layer is stroke.
Text Layer 2
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Difference
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #d48f16

Blending mode for the second text layer is set to Difference, Opacity: 90%, Fill: 100%. Nudge the second text layer a bit so the first text layer is a little more visible or move to your liking.
With both those layers active, it looks like this:

Duplicate the second text layer, clear layer styles, and change the color of this third text layer to a dark grey (#1a1919). Again, all other text (and warp) settings should stay the same.
Layer styles applied to this layer are stroke and gradient overlay.
Text Layer 3
Stroke settings:
Size: 1px
Position: Outside
Blend Mode: Difference
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #d48f16
Gradient Overlay settings:
Blend Mode: Difference
Dither: unchecked
Opacity: 100%
Gradient: #cd3f00 > #ffdb5d
Reverse: unchecked
Style: Reflected
Align with Layer: checked
Angle: 90°
Scale: 100%

Blending mode for the third text layer set to Exclusion, Opacity: 100%, Fill: 100%. I also moved the third text layer around, down and to the right a few pixels to give it that 3-D Word Art effect.
With all three text layers active:

Next are the arrows.
Take your transparent pngs and place them to your liking. Blending mode for these is set to Difference, Opacity: 100%, Fill: 100%.
Command + click on an arrow thumbnail to select all the pixels in that layer. This is why the image must be transparent!
With that selection made and on a new blank layer, right click the selection and click on stroke. Settings for that are width: 2px, color: white, location: center. Move that a couple of pixels over.

Do this for all arrows for a total of 6 layers for arrows. I group them together to keep my workspace clean, then I duplicate my arrows group with no further changes made to the second group to get what you see in the final gif.
Next is the smaller text. It's three separate text layers for each word, so I can move each of them around to my liking.
Font used is Pea Wolfe Tracks, font color: white (#ffffff), font size: 24 pt, leading: 6 pt, tracking: 25. Bold and italic options checked. I set the blending mode to Difference, Opacity: 100%, Fill: 100%.
And that's it! That concludes the tutorial for this gif!
Now on to this gif.

We'll start with the background gif. There are three separate gifs. You could make them one gif, but I wanted the option to order them differently if I needed to.
All gifs in the background are the size of the canvas: 540x770px. Color and sharpen to your liking, but keep them all black and white. To get the blurry effect go to filter > blur > guassian blur. Set radius to 7.0 pixels. Add this to all three gifs.
Then I add two folded paper textures. Blending mode for one set to Lighten, Opacity: 60%, Fill: 100%. The other set to Screen, Opacity: 70%, Fill: 90%.
I found this tutorial a while back for a halftone effect. They include links to the halftone pattern used here as well as textures and gradient maps not used here.
I'm only using the halftone pattern here.
Pattern fill settings:
Angle: 66°
Scale: 8%
Link with Layer: checked
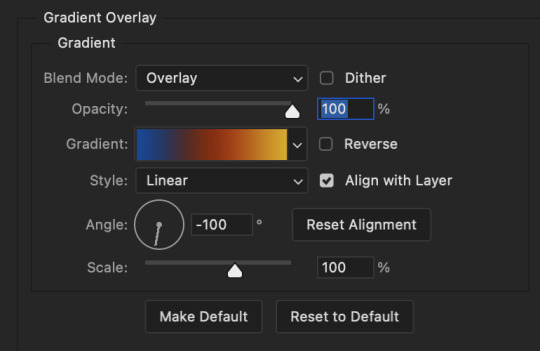
I also added a gradient overlay layer style to the halftone pattern which gives the gifs the color you see above.
Gradient Overlay settings:
Blend Mode: Overlay
Dither: unchecked
Opacity: 100%
Gradient: #0059ac > #a33600 > #e6b801
Reverse: unchecked
Style: Linear
Align with Layer: checked
Angle: -100°
Scale: 100%

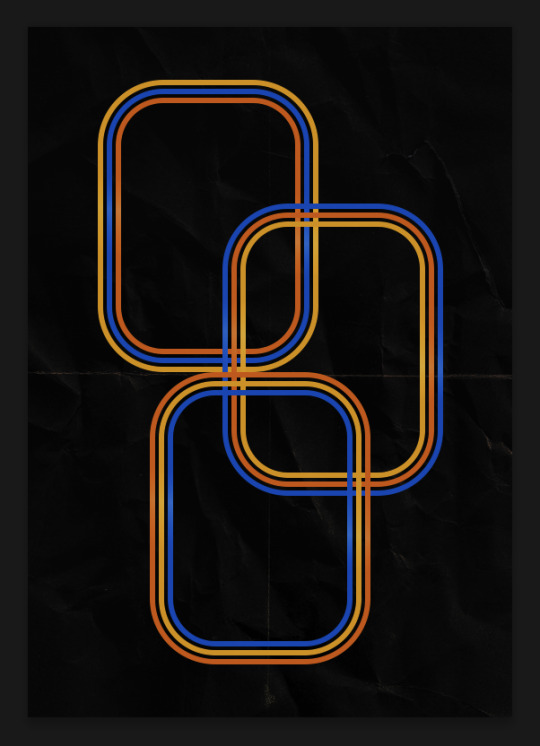
Now on to the square shapes with rounded corners. In the interest of keeping this tutorial short(er), I found this tutorial on youtube that explains how to make squares with rounded corners.
I set my stroke size to 6px, stroke color to white (#ffffff), and fill to no color. I don't use the stroke layer style to make the borders of the shape like in the video! I'm only linking the video to show how to curve corners with square shapes.
Note: Be sure you know how big or small you want these to be and how they're going to fit on your canvas in order to make all the shapes and edit them. It can be tedious to change the settings.
Duplicate and resize to your liking.
In this instance, I wanted to make three squares total, so I had to duplicate twice and resize until I had something I liked.
Settings for the shapes used here are:
Innermost shape: W: 200px, H: 280px, corners: 50px
Middle shape: W: 220px, H: 300px, corners: 60px
Outer shape: W: 240px, H: 320px, corners: 70px
Once I have the size I want for all three shapes, I group them together to make a set and duplicate that group twice, then adjust each set on the canvas for my layout.
What the sets look like all together:

Colors used: orange #e47100, blue #0062d1, yellow #ecac00
To add color to the shapes, either change the color of the shape itself or use layer styles. I used layer styles.
Note: I didn't add the colors until the end after I knew what gifs went where and what color scheme I wanted, but I don't want to add more images than I need to here.
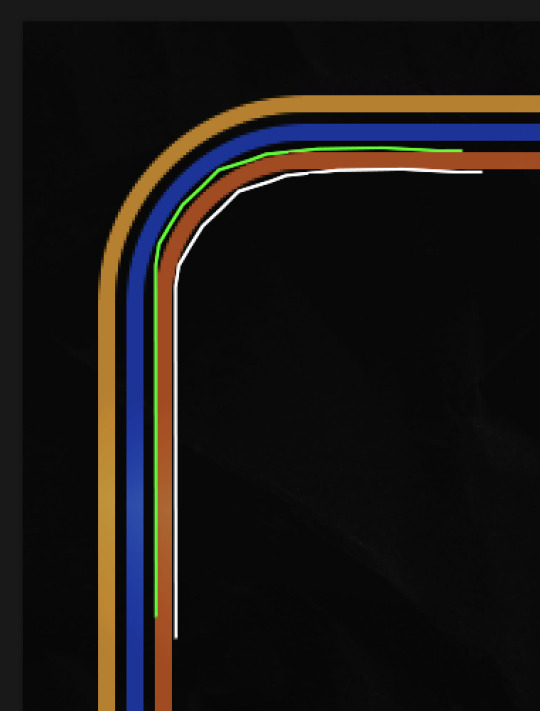
To keep this short, I found this tutorial on youtube that explains how to wrap text around a shape. However, I wanted the text to align on the outside where the white line is and not the green line (left image):


So I created another shape just inside the innermost square and used that as a path for my text (right image). Adjust the text to your liking until you have your text where you want it. Refer to the video tutorial if you need help moving the text along the path!
You don't need the shape path once you have your text where you want it, so use the layer visibility tool to hide it. You can hide your other shapes too so you can work with your text.
Do not delete your shape path!
I duplicate it once I start working with my "jock" text since all the sets are the same size. The "loser" text has to be worked a little differently, but we'll get to that later.
For the princess, jock, and loser text, there are two text layers to create the overall effect. For both layers, font used is Kiera, font color set to white (#ffffff), font size: 60 pt, blending mode set to Normal.
I added a gradient overlay layer style to the first text layer which I'll call the base layer. Opacity for this layer is 100%, Fill: 100%.
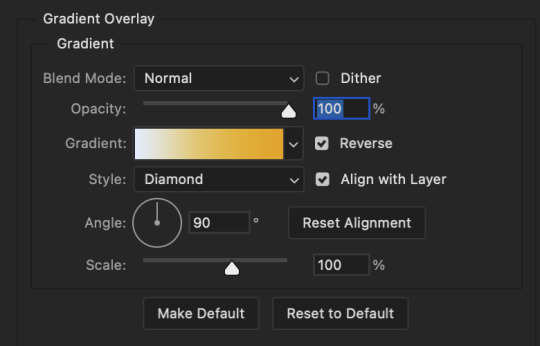
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #f0b002 > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: 90°
Scale: 100%

The second text layer is your stroke and drop shadow layer. For this layer, opacity is set to 100%, Fill: 0%.
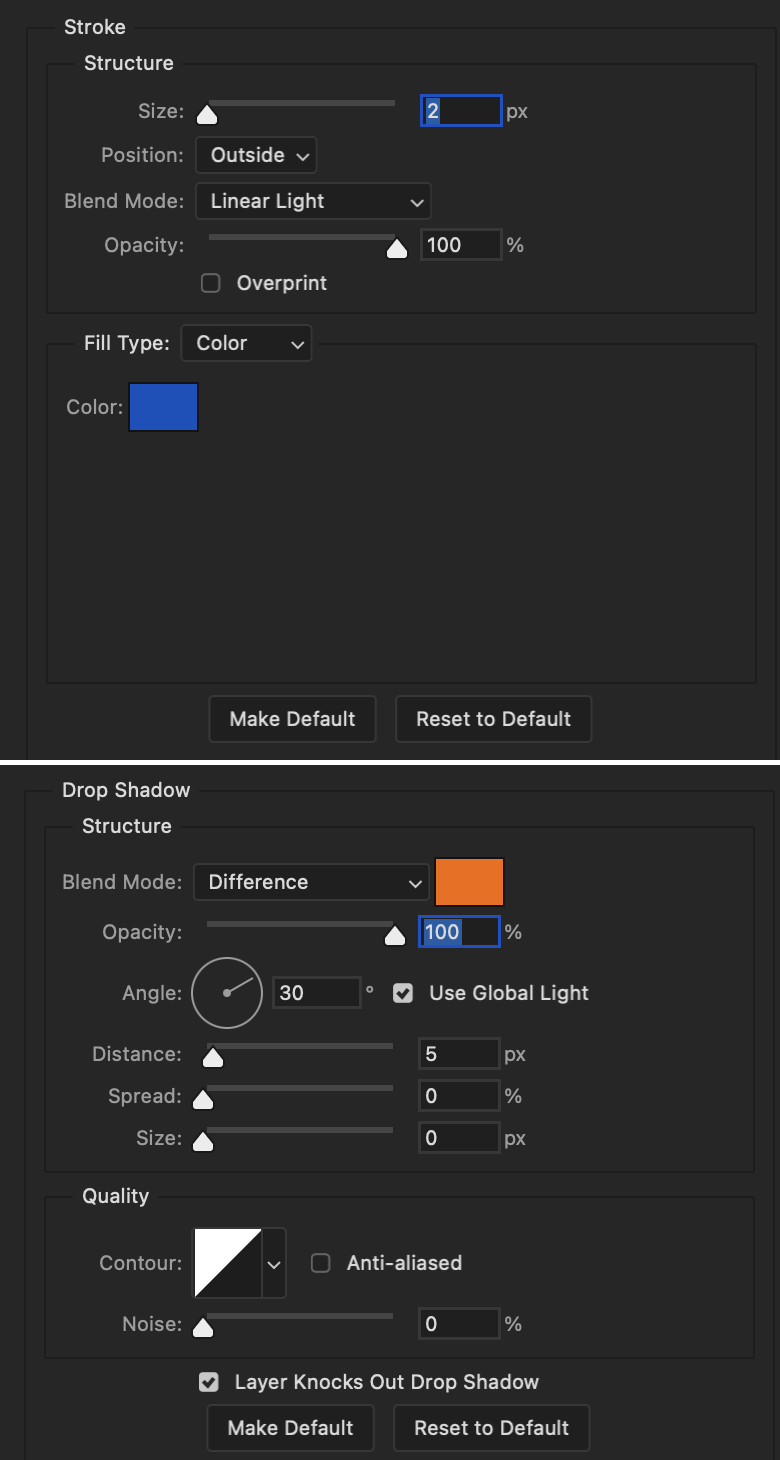
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #0064cb
Drop Shadow settings:
Blend Mode: Difference
Color: #fb7c00
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

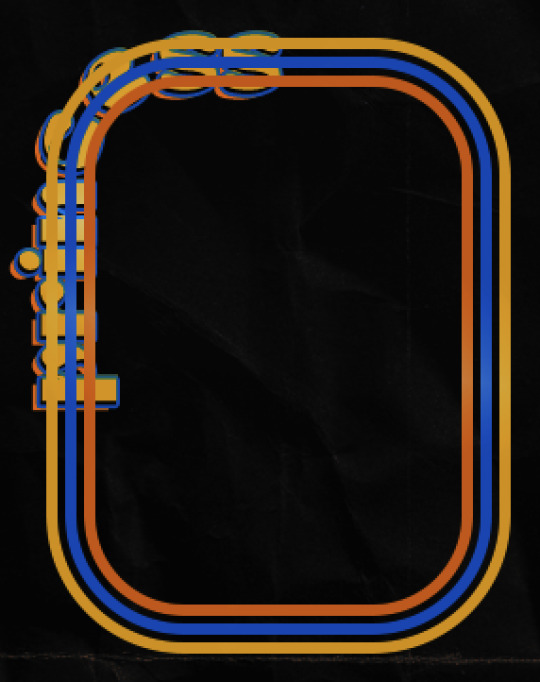
End result looks like this:

When I make my shapes visible again (minus the one I used as a path), I get this:

The shapes are clearly in the way of the text, whether they're above my shapes layer or under it. I use layer masks to hide what I want, so the text is legible. It looks cleaner this way and I wanted the text to be a part of the shape itself. I do that for each rounded square.

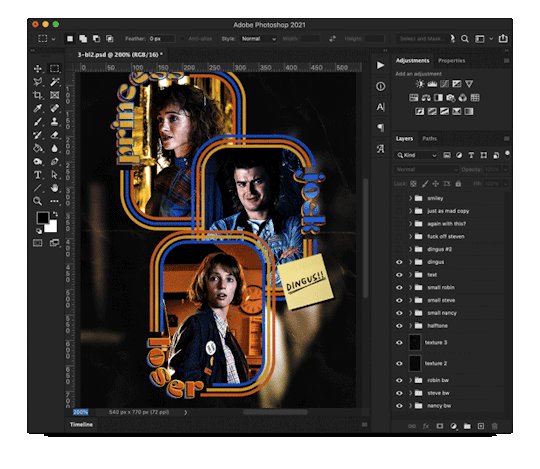
Now on to my smaller gifs. I like to crop, resize, sharpen, and color separately because my laptop and Photoshop would kill me if I tried to do it all on one canvas. I use the size of the middle shape for my gifs (220x300px), so I can have a little wiggle room when adjusting. I then use a layer mask to hide the parts of the gif that are outside of the shape.
A quick way to do this is to command + click on the thumbnail of the innermost square. With that selection made, I got to my gif layer and add a layer mask. Sometimes you need to invert it. Use command + i with the layer mask selected (not the gif) to invert the layer mask.

I repeat this process with my Steve and Robin gifs. I have to go back and forth with all the layer masks to hide parts of the gif/shapes I don't want for each set. It's kind of a long process, but not all that difficult. I label and group my layers together as I work to keep things clean and it helps me keep track of what I edited and what needs to be edited when it comes to things like this.
The picture below shows where I hid the bottom right corner of Nancy as well as the shapes that make up her set using layer masks. I also did this with the Steve and Robin sets, hiding the bottom left corner of Steve.


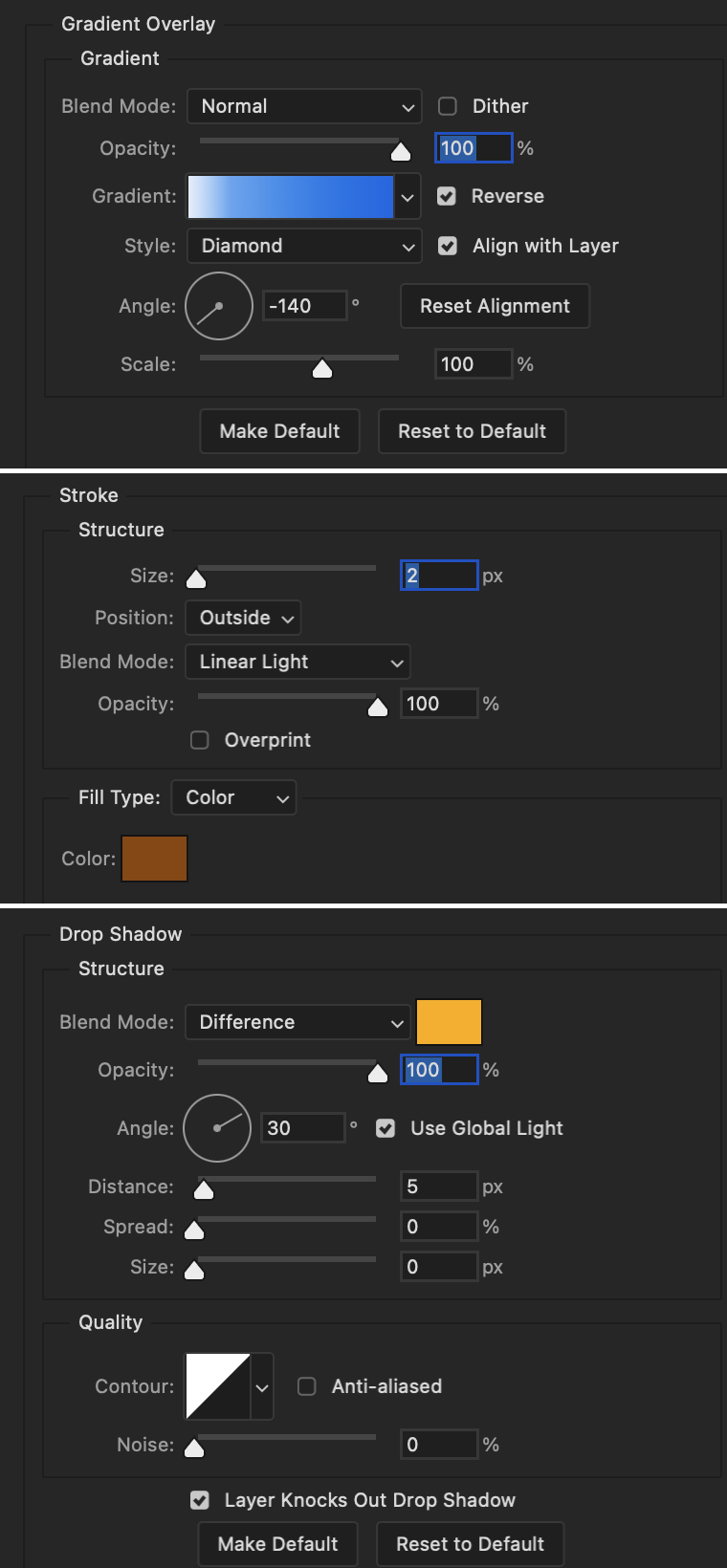
Similar text settings used for jock. The gradient overlay layer style for this base layer is different than that of princess because of the positioning of the text. Again, same as princess, two text layers are used here. Blending mode, opacity, and fill for both are the same as the princess text layers as mentioned before.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #007aec > move bottom middle dot to 80% > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: -140°
Scale: 100%
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #a05700
Drop Shadow settings:
Blend Mode: Difference
Color: #ffba00
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

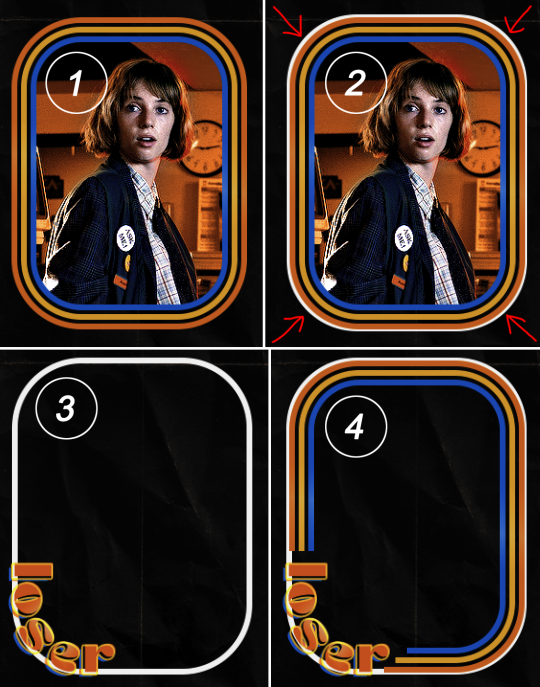
Image 1: We start with Robin.
Image 2: To make the loser text, I had to create a new path.
Image 3: I make it so the text is on the inside of the path instead of the outside. (Hint: Refer to video tutorial if you don't know how to do that.) I then adjusted the tracking between the letters in the word "loser" so they didn't look so squished together.
Image 4: Then I use layer masks to hide the parts of the shape I don't want shown.

You can then hide the path or delete it. You only need it if you want to adjust the placement of the text. I keep it (hidden) just in case.
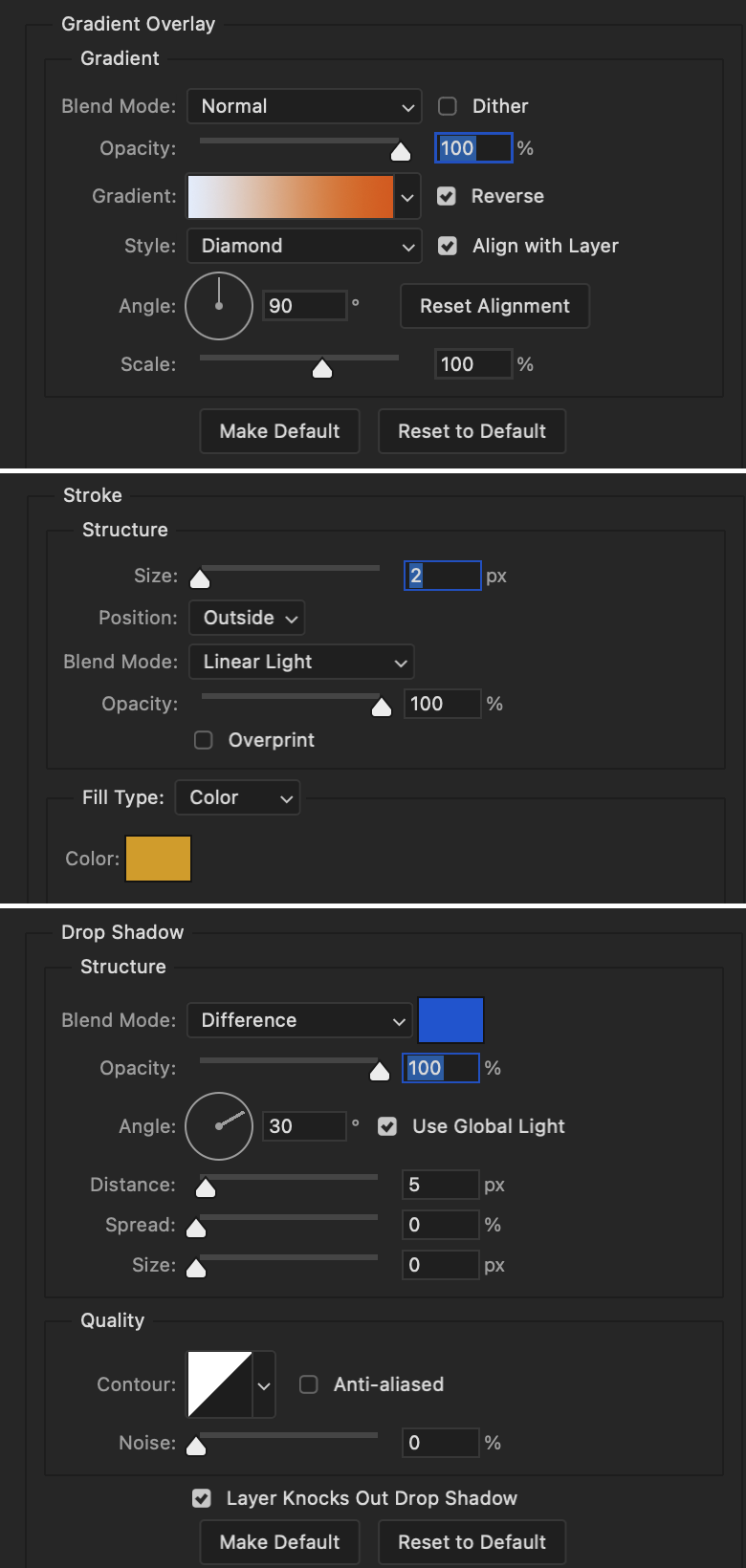
Text settings for loser are just like those for princess. Blending mode, opacity, and fill are also the same.
Base Layer
Gradient Overlay settings:
Blend Mode: Normal
Dither: unchecked
Opacity: 100%
Gradient: #eb6400 > #e7f0fd
Reverse: checked
Style: Diamond
Align with Layer: checked
Angle: 90°
Scale: 100%
Stroke and Drop Shadow Layer
Stroke settings:
Size: 2px
Position: Outside
Blend Mode: Linear Light
Opacity: 100%
Overprint: unchecked
Fill Type: Color
Color: #e1a900
Drop Shadow settings:
Blend Mode: Difference
Color: #0068de
Opacity: 100%
Angle: 30°
Use Global Light: checked
Distance: 5px
Spread: 0%
Size: 0px
Contour: Linear
Anti-aliased: unchecked
Noise: 0%
Layer Knocks Out Drop Shadow: checked

Next are the post-it notes! This is probably the easiest part of making this gif. You just have to repeat this process for however many post-it notes you're making.
Image 1: To start, place your transparent post-it note where you want it. You can also rotate it if you'd like.
Image 2: Then create a text layer and write what you want. Font used here is Post. I wanted this text underlined to give emphasis, so I click on the underline option. I also adjusted the leading because I wanted more space between the word and the line. Rotate the text so it looks like it's written on the post-it note. Note: It looks better if you choose a font that looks handwritten.
Image 3: I wanted another line to give emphasis to the "Dingus!!" text and make it seem more handwritten. I use the line tool to create another line.
Image 4: Then I adjust that line to my liking.

Fonts used for notes: Post, Ellianarelle's Path, and Heina's hurry
Repeat this process for all post-it notes!

That finishes the tutorial! (And I hit the 30 image limit lol.) I hope this helps. If you have any further questions, feel free to send an ask or IM and I'll try to answer to the best of my ability.
Happy photoshopping!
#ask#pcocana#photoshop#photoshop tutorial#tutorials#*tutorials#userchibi#userbunneis#uservivaldi#userriel#userabs#usertiny#useralien#useraljoscha#userfanni#userraffa#tusermona#userbess#userrobin#userroza#quicklings#janielook#usernaureen#userrlorelei#tsusermels#tusermimi#userelio#usertj#userbarrow#usernolan
258 notes
·
View notes
Note
hello!! I really hope this isn't a rude question, bc I'm genuinely curious. I've been wondering for a while now why people who make gifs from a movie or a show or whatever get upset when somebody else uses the gif in something or want credit for it. Is the process difficult? I'm not 100% how to make a gif but I can't imagine it being that arduous. Anyway like I said not trying to be rude have a good day :D
hey there! it's not a rude question if only because you're asking in the first place instead of just discrediting it.
the thing a lot of people don't understand is how much work actually goes into making a gif, because we don't just plug the video into a gifmaking program and call it a day. a lot of us start JUST with the process of pirating the highest quality video we can find, which can be anywhere from an hour or two of downloading to days at a time (my record is five days for all five seasons of the a-team, but that's a story for another day)
so there's already at least a few hours potentially, just from downloading. granted, we do other things obviously but that's still time that's going into the process.
so you have to download those videos, find the clip you want, and then there are several different methods of getting the clip into whatever program you use (i use photoshop). most of the time i have to reformat the video from .mkv to .mp4, because PS doesn't take .mkv but the highest quality videos are typically in that format. so i put that into a reformatting program, which can take at least another hour depending on how long the file is.
so i've finally got the file ready to go in photoshop, and then i can actually start working on the gif itself. i've now spent at MINIMUM two or three hours just getting this video ready. then i personally clip it down to the exact scene i want it and go from there. if you're just doing a random assortment of scenes, you can choose whatever you want. but if you're doing a scene itself, you have to clip that scene in bursts so you can add the subtitles based off the mouth-movement.
so say you're doing a gifset of your favorite character from a tv show. well, you don't want to just have all of the gifs come from the same episode. so you do the reformatting process all over again. more hours. you do that eight or nine or ten times until you have all the scenes you want. and THEN you can start the actual editing process.
what size should it be depending on what kind of gifset you want to do? 540x540? 540x405? do you just crop it first or should you resize it? the resolution might go down depending on how you resize it. do you know what smart sharpen is, and which levels you should have it on in order to make the scene look the best? what's a smart object? what percentage should your frame rate be so it doesn't look too fast? it's completely different between live action and animation, after all. do you know which colors you should use in the adjustment layers, like selective color? does levels or curves work better for what you're trying to do? how do i get rid of the yellow in this scene so it matches the other gifs? what's the difference between linear contrast and medium contrast? should you use exposure or vibrance to get the shadows you want?
you've done all that, it looks good! you go to export it as a proper gif so you can post it to tumblr. but don't forget your settings on that either! transparency dither, web snap, the amount of colors and what size it should be. you do all that and the gif ends up being over the 10mb limit. so now you have to go back and carefully chip away at the frames until it's under the limit, which means you ultimately have to choose what to sacrifice from that scene so you can properly export it.
so you try again. okay, it's on 9.7MB. that's going to read as 10MB on tumblr. back in you go to chip at it again until it's going to read as 9MB instead. finally. you export the gif, add it to tumblr, and then tumblr doesn't like how it looks when you import it and destroys the quality, so you have to go back and try different export settings until it looks the way you want it.
so you do that nine more times. The Entire Process. downloading and reformatting the .mkv, getting the scene you want, clipping it, resizing and cropping it, coloring it, exporting it, and if you're adding subtitles then it's an entirely new process to add on! and don't forget that if you're doing a mix of scenes, you have to color them all depending on their own lighting, so you're basically doing the process again from scratch.
then you try to think of a fun caption. maybe you want to choose a line you feel best summarizes the character or scene. you put that caption through an HTML formatting program so it can be a gradient (the easiest part!), make the caption look pretty, and then tag it and press send.
you've spent HOURS on this process. literal fucking hours. you've been learning how to carefully manipulate the colors to look good, you know what frame rate looks the best, you have all of your settings saved as .psds.
and then someone right clicks, saves the gif (or just copies it) and posts it to twitter with their own funny little caption.
they get 26k likes, who knows how many retweets, a bunch of new follows. they get all the attention for that gif when they put zero work into it. all they did was write a caption and press send.
you got 400 likes and 165 reblogs on your gifset over on tumblr. maybe you get some tags on it if you're really lucky.
so tell me. wouldn't you be a little frustrated, too?
and just in case anyone wants to try and tell me this doesn't happen, you're welcome to compare the stats on this gifset of godzilla versus the repost on twitter.
#so yes it's a very arduous process#and yes we DO have a skillset that no one really acknowledges#part of the reason i stopped making gifs is simply because they kept getting stolen#and i was tired of seeing it#replies!#and i'm not putting this under a read more so yall can read it yourselves
221 notes
·
View notes
Text
And normalcy's boring

꘎♡━━━━━♡꘎ ꘎♡━━━━━♡꘎
Pairing: Seungmin X gn reader
Summary: After hate comments flood your cosplay videos, due to your weight, your boyfriend isn't thrilled.
Genre: Comfort/hurt
Word Count: 2.5K
Depression resources
Trigger warning: Implied depression, self-insecurity, and struggling with being overweight.
A/N: I'm back to writing requests for the moment. I don't know a ton about cosplay, so I hope this is up to the standards. People are so cruel at times, but requestee, I hope this doesn't stop you from pursuing what you enjoy <3
_ _ _
The replay of comments in your head hit like a never-ending thunderstorm. Their meanings were enough to shake the sturdy ground beneath your feet and drench you in sadness. Just when you thought you saw the light, you remembered how deadly it was to have hope in the darkness.
People were good at always coming up with something. Humans were full of flaws, everyone always was, but behind the screen in a digital world, it began to get harder and harder to remember that. Filters smoothed skin full of prominent pores and blemishes. The usual warm color was bleached from skin.
Nit-picked flaws were edited and cropped out. Photos were taken at higher angles and the lighting was changed. We live in a photoshop-filled society and it seemed like nothing was going to change that lately. Everything just felt superficial and wrong.
What happened to wholesome human connection and embracing flaws? What happened to living the life you wanted to live? Rather than letting insecurities weigh you down, you ignored the digital masses and lived your truth. No matter how much people hated, people deserved to live without the constricting confines of society.
Bodies became less focused on living and more focused on trends. Pale skin. No, tan skin. Hip dips are the worst, but some people find comfort in the shape of their body. The rib cage is too wide. Flat chests are good, but next month, the opposite is true.
Insecurities are pulled from thin air and sooner or later, you’re dissecting yourself in the mirror, just trying to find something to change to be accepted by the masses. If you let them, they will destroy you and they will kill you with their poisoned words. Your reflection will be a stranger and no matter how much you try to change it all, it will still feel fake.
So you began to hit the delete button. Over and over and over and over again. Every post, every comment, every like.
Undo.
Unlike
Unshare.
Unexist.
Delete.
One video gained traction and just when you thought, maybe you finally broke through the algorithm and were finally being noticed, you certainly were, but it wasn’t for the right reasons. The first hate comment was deleted and just when you thought that was in, three more appeared, and then six, and suddenly you hit thirteen.
The algorithm was working alright, you were finally being noticed, just not the way you wished you could be. What started out as a fun way to spend your pastime, it was ripped to shreds by strangers on the internet. You thought taking down that single video was enough, but the comments began to spread like a virus through the comments of each video section.
You weren’t quick enough to mute certain words. You tried, but when people realized that their comments weren’t being picked up and posted, they went around the blocked words. The only common factor within all of them? Your weight.
The little sparks of joy in your heart grew dull. Cosplay was supposed to bring forth happiness. You could finally put on the wig and do the makeup, a way to escape the harshness of this reality, and try to find joy in another, but it didn’t work. The little illusions were ripped apart by strangers with faceless profile photos. The happiness weighed down with a rock in the pit of your stomach and there was nothing more for you to find in the app anymore.
You idolized dozens of cosplayers and followed your favorites. You splurged in necessary makeup and odd and end parts. Hours were pooled together in the dark as you created magic from old boxes and tins. You recycled what you could and found joy in bringing someone else to life.
Unfortunately, others didn’t see it that way. For some, the internet wasn’t a place to find joy, but rather a place to hide and harass. Somewhere to go and bully and belittle others, just because they could. Nobody was going to stop them and to riddle another cosplayer? Why not?
People forget that people are allowed to have other interests. Each human is full of different quirks and fun. People aren’t the same and that’s what makes us special, but you couldn’t see that through the comments pouring in. Your rainbows had been clouded with thunderstorms and tears.
Seungmin was popping open a bowl of rice at the JYP building. Getting ready to mix sides together and have a rice bowl, he pulled up your main social media page like normal. Humming beneath his breath, he clicked on your profile name.
Profile not found.
His eyebrows furrowed and he clicked on the link again.
Profile not found.
“What do you mean?” He mumbled beneath his breath. “Profile not found? Did you get banned or something?” He sighed, stopped dumping his meat into his rice, and dialed your number.
At home, there were tears in your eyes as you deactivated your account. You didn’t want to, but what more could you do? You didn’t want to give people the satisfaction of ridiculing and bullying you. You refused to be the laughingstock and the punching bag.
Your phone screen lighting up with Seungmin’s contact name was a surprise. The three puppy emojis stared at you with tiny pink tongues sticking out. You sucked in a deep breath, sniffled, and wiped your eyes before answering the call.
“Hello?”
“Hey, what are you doing?” He pressed the speakerphone button and placed his phone down on the table beside him. The rest of the guys scattered down to the cafeteria and left the studio earlier. He just stayed put and ordered doordash.
“Nothing much. I’m at home and just…” You trailed off and shrugged, despite him not being able to see you. “I guess I’m just hanging out. Why do you ask? Aren’t you eating?”
“Well, yeah, but I was going to ask if you’ve seen your cosplay account lately. I went to watch your videos and it says the account isn’t available. If you got banned for a stupid reason, you can try and appeal.”
“I wasn’t banned.”
He paused with his hands wrapped around the soy sauce packet. “You weren’t? Why does it say the account isn’t available?”
“I deleted it,” you responded quietly.
“Deleted it? What? Why?” He grabbed the phone with a pounding heart. A hand tugged through dark hair and he brought the device closer to his mouth. “What do you mean?”
“I mean that I shouldn’t have even had the account anyway. I’m fat, remember? It’s a criminal act to be overweight and try to cosplay your favorite characters.” You blinked rapidly, trying to stop your tears.
“But it’s fine,” you continued. “I’ll just go ahead and make another account after I lose weight.”
On the other end of the phone, Seungmin’s heart dropped. You always struggled with your weight, but when he saw you, he didn’t see that. He saw someone he loved with every fiber of his being. He didn’t see you the way that your brain morphed you.
He didn’t see the features that you insisted made you look like a pig. He didn’t like the way you cracked jokes and compared yourself to a whale. It was one of your biggest insecurities and he knew that, but no matter how hard he tried to help you with it, you were still so stuck in your head.
Comments adding fuel to the fire in your head was devastating. The little snippets of courage he instilled in you, smoke snuffed them out. The discourse and conversations the two of you had, the conversations about finding strength when your brain felt at its lowest, it felt like it had been for nothing.
“Seungmin?” You asked quietly on the opposite end of the phone.
He didn’t respond. For once, he had no words to say. His heart ached and the thought of imagining how those comments made you feel, it was a stab to his heart. People were mean for the cruelest reasons.
“Stay there,” he finally uttered. “I’m coming home and you better be there when I get there or else.” He ended the call before you could respond. As quick as a flash, he repacked all his food and freed himself from the confined walls of the recording studio.
At home, you felt awful for driving him away from his lunch. He should have been enjoying it and not worrying about you. You didn’t know it, but Seungmin was always going to worry about you. Whether it was the way you viewed yourself or the callosity from strangers, he’d worry about you no matter where he was.
He’d grown to love you and everything about you. Of course, that meant worrying about you. That absolutely meant dropping everything for you when you were down. He wasn’t going to let you deal with your inner demons alone.
You stayed on the couch lost in your own thoughts. Comments pushed through your head like a slow merry-go-round. Your eyes lingered on too many of them before you could hit the delete button. Hate comments comments became a pit of quicksand and you sank to your neck.
Seungmin didn’t waste any time rushing home. He didn’t knock, but rather burst through the front door. It slammed shut behind him and you slowly glanced up from your spot on the beige couch.
He bent down, placed his hands on his knees, and sucked in a sharp breath. Worried about him, you pushed yourself up from the couch. “Did you run all the way there? That was-”
He stuck up a finger to gesture that he needed a moment. You sighed, headed for the kitchen, and disappeared to get him a bottle of cold water. When you came back with it, he thanked you, cracked it open, and took a few gulps.
“Why did you come back here? You could have stayed in the studio. It’s not like I’m having a medical emergency.”
“I came back because I know you.” He pulled the bottle from his face and sighed. “I know you take what people say to heart and I know it’s hard. I know people can be cruel, but you can’t take people’s words to heart.”
You chuckled and shook your head. “You have no idea what it’s like being me. You don’t know what it’s like to have people-”
“Try and dictate your life? Rip you apart for your facial features? Hate you for the things you can’t control sometimes? Comment on your body, forgetting that you’re a human with thoughts and feelings? I’m a k-pop idol, my life is full of never-ending complaints from people, it’s always something from management or fans.”
Your eyes found the floor and slipped shut. “I’m sorry, I didn’t mean it like that, I just-”
“You don’t think I’ve had to stand back and watch other fandoms and my own rip apart their supposed favorite idols? Comment on a weight gain? Cry out about weight loss? Speculate on a surgery they had or talk about something that’s none of their business?”
His eyes met yours, but you refused to look at him. He recapped his water bottle and placed it on a side table. “I know what some people are like because I’ve done this since I was a kid. I know what it’s like to feel slaughtered by the masses and it sucks.”
“People are horrible sometimes and I wish I could change it, but I can’t. As for deleting your account and videos, you’re giving them what they want. You’re letting them win and you’re letting the voices in your head win too.”
He stepped closer and gently took your hands. Butterflies brushed against the rim of your stomach and your eyes shyly met him. Soft thumbs stroked the back of your hands.
“I know you struggle with your weight and I know you’re insecure about it. I know weight loss is hard and it’s nobody's business, but yours. I do know that you don’t have to abandon the things you love because you’re not the right size.”
“How often have you found happiness in crafting and creating? How many times have you pulled up a video and started to brainstorm things you need to create that cosplay? Look at how much joy it’s brought into your life.”
The lump in your throat came from nowhere as you squeezed his hands. Lost in your own head, his words were a pillar to lean on. A sturdy structure support that you finally felt secure to rest against once more.
“You know I used to hide my smile, but you know what I’d go back and tell myself? I’d tell myself to smile more. I shouldn’t have had to hide something so normal just because people told me it was ugly. I shouldn’t have to live according to the standards of other people and you shouldn’t either.”
Your teeth bit into your bottom lip and you nodded. You fell in love with creating your cosplays. Not only that, it gave you something to work for. Goals were created, so you could exist and be happy. Before the stream of negative comments, even if you only got a handful of views, you were having fun.
“So please, rethink closing your account. Maybe you can create another one. Maybe you can turn off the comments and let the hate fall to the wind. Let it blow away and let it go. Don’t take the opinions of strangers that you can’t see.”
“Thank you,” you weakly uttered. Tears shone like diamonds in your eyes. Seungmin was the first to reach them and wipe them away. He was always the first.
“If not to do it from joy, do it out of spite. Give the haters the middle finger. Keep practicing, keep creating, and keep growing. They can’t see the future, but I can and I know you’ll do amazing things. Maybe, you’ll get better and better and get invited to one of those cosplay convention things.”
“You think so?” You whispered as you glanced up.
“I think anything is possible when you live out of spite and chase your dreams.”
A laugh suddenly broke through your tears. “You’re crazy, Kim Seungmin, a perfect kind of chaotic and crazy. I love it.”
“I love you too or whatever. Now what are you waiting for?” He leaned over and grabbed your phone from the couch. “What should your username be? I think we should make it suck my di-”
“No!” You cried out as you swiped your phone. “Kim Seungmin!”
“Can I, at least, put middle finger emojis in your bio?”
“No!”
He huffed and crossed his arms over his chest. “You never let me have any fun. They’re lucky you’re nice because if it was me-”
“You’d be mean?”
“They’d never see the light of day ever again.”
You knew you loved that man for a reason.
| ♡.﹀﹀﹀﹀.♡ | ♡.﹀﹀﹀﹀.♡ | ♡.﹀﹀﹀﹀.♡ |
Taglist: @lia-linny @seungnishi @stellasays45 @emilyywhyy @rockstarkkami @flightlessackerman @danihwang882
Masterlist
Taglist and inbox rules
Ko-fi
#stray kids#stray kids fanfic#stray kids drabbles#skz fanfic#stay#skz imagines#skz scenarios#skz#kim seungmin#seungmin x reader#kim seungmin stray kids#kim seungmin fanfic#seungmin comfort#seungmin skz#kim seungmin x reader#kim seungmin x you#kim seungmin x y/n
103 notes
·
View notes
Text
movies i’d pair with the blue lock guys





how to lose a guy in 10 days - oliver
i just think how to lose a guy in 10 days fits oliver so much. i can imagine him making a bet with his friends about how he can get any woman he wants to fall in love with him. he meets you, and coincidentally, you’ve made the same bet with your friends. the difference? you need to drive him away in 10 days.
he’s kind and charming, planning dates he knows you’ll love. you, on the other hand, show up to his practice with a cute lunchbox covered in cartoon characters and a smoothie in a hello kitty bottle. as if that isn’t enough, you yell, “go for it, sugar booger!” every time he needs to concentrate, throwing him off completely and causing him to make mistake after mistake.
you take things further, showing up while he’s out with his friends, carrying an album of “your future kids together,” complete with photoshopped pictures of your faces. when he gets home from that hangout, he finds his house decorated with flowers, pictures of you, and stuffed animals, along with a note on the table: “take care of them as if they were our babies. i’m going to check on them! — your honey bunny :)”
he’s already at his wit’s end with your antics. but then comes the moment. you know the one—when ben saw andie in that yellow dress and placed his hand on his heart? that’s him when he sees you wearing that exact dress, standing as his plus-one at the gala he was invited to.
you find out about his bet first, and you’re furious—even though you were doing the same thing. when he finds out about yours, he’s just as angry. but after the heat of the argument dies down, neither of you can deny the truth: somewhere along the way, it stopped being about winning and became about each other.
and maybe, just maybe, neither of you want the game to end.

13 going on 30 - rin
i always imagined that the person rin would end up with would be someone he knew as a kid. with this one, there’s a little twist—besides the whole waking up in the body of a 30-year-old. rin is the one who finds himself successful, with the football career he always wanted, finally stepping out of his brother’s shadow. he had everything he ever worked for, so why did it still feel like something was missing?
one night, while scrolling on his phone, he came across a post from a mutual friend. they mentioned that you were in the same city as him, and without thinking, he tracked you down, looking for some kind of closure.
when he saw you again, he couldn’t believe his eyes—how much you’d changed, how much you’d grown, and yet, how you were still just as beautiful as he remembered. you, on the other hand, didn’t recognize him at first. it had been years since you’d last seen each other, and while you weren’t holding a grudge against him for leaving, you hadn’t forgotten that he chose his dream over you. and the years that followed? he never checked in, never reached out—not even once. so when he showed up, you weren’t exactly keen on welcoming him back into your life.
still, something in his eyes made you pause. despite the hurt, you decided to hear him out, agreeing to spend the afternoon catching up. the two of you wandered the city, sharing recommendations and reliving bits of the past. you even ended up at a sports bar, where they were replaying a match rin had played in just a week ago.
“you’re a star now. why are you hanging out with someone like me after all these years?” you teased, a light smile on your face. but the words hit rin differently, pulling him deeper into thoughts he wasn’t ready to face.
by the end of the day, he finally found out why you were in the city—the reason you were here in the first place. your engagement.
the word hung in the air, cutting through the quiet between you. you said it casually, like it wasn’t earth-shattering, like it didn’t crack something deep inside him. you smiled as you mentioned your fiancé, your plans for the future, and rin felt something cold settle into his chest.
he didn’t know why it hurt this much. after all, he was the one who left. he was the one who chose football, who walked away from everything that could’ve been. but standing there, looking at you and the happiness in your eyes, it hit him—he hadn’t just left you behind. he’d left behind a part of himself.
and now it was too late.

the proposal - sae
honestly, while writing rin’s part, i couldn’t help but feel how well it would fit sae too. but i had another idea in mind, something a little more fun, and somehow, the theme of the proposal came into play. imagine this: you’re the intern to his manager, always being looked down on by him, ridiculed for your “stupid” wardrobe, and treated like you’re invisible.
things take a wild turn when, through a series of unfortunate events, sae almost finds himself getting deported back to japan. the reason? his visa wasn’t sorted out in time, and his team just couldn’t get everything in order. in a desperate attempt to solve the issue, his manager hatches a plan—you two are engaged and about to be married.
you hated the idea. absolutely disgusted by it. and sae? well, he couldn’t care less, as long as it got him out of the mess. before long, he found himself sitting at your family’s table in the middle of nowhere, in a tiny village with almost no phone signal. the plan was simple—tell your family the engagement is real and keep up the charade for a while.
before that though, there was the immigration officer incident. sae, in his usual overconfident way, tried bribing the officer to smooth things over, but instead almost landed himself in jail. somehow, that’s how he ended up stuck at your family’s house, with no way out of this ridiculous engagement ruse.
things started to go awry right away. sleeping on the floor, waking up at the crack of dawn because of him, and having to endure his morning yoga routine like it was some kind of ritual. you really couldn’t imagine how anyone could fall for someone like him.
but your family? they were determined to make the best of the situation. they dragged him to the bar, took him fishing, and tried to include him in everything else. sae grumbled through it all, but he didn’t hold back on his frustration. he even ended up reluctantly playing football with them, but everything else? no chance. he hated it. the awkward family dinners, the endless chatter, the ridiculous games—he was done with it all.
and then there was your ex-boyfriend. perfect in every way, smiling at things like tree branches, wearing ridiculous clothes, and seemingly so happy in ways sae could never understand. he watched you together, his mind racing with thoughts he couldn’t explain.
the whole situation was supposed to be temporary. sae just had to play along, pretend to be the future husband, and somehow make it through without drawing attention to how forced everything was. but somewhere between the early mornings, the family outings, and the odd moments of silence, something started to change.
by the time everything was sorted and sae was on his way back, you weren’t sure what to make of it all.
the door closed behind him, but somehow, you knew things weren’t as simple as they seemed. something had shifted, and you couldn’t tell if it was just the act or something more.

ೃ༄ i wanted to leave the endings open, to give room for interpretation. what do you guys think? :)
ೃ༄ i’m going to do a part 2 with different characters, but this time the movies won’t be rom-coms !
#bllk x reader#blue lock x reader#bllk x you#blue lock x you#blue lock angst#blue lock fluff#bllk fluff#oliver aiku x reader#rin itoshi x reader#rin x reader#sae x reader#sae itoshi x reader
89 notes
·
View notes
Text
i got a few asks about my process :0 so yea i took some screenshots mid-process of my recent cliff-skk thing just for that
m gonna preface everything by saying that i did have a ref for the environment!! i avoid color dropping from the image and tracing cuz i do want to hone some digital skills. also saying i'm doing an "environment study" when i'm really just drawing skk makes me feel better abt myself
when i don't have a reference, i tend to do some thumbnail sketches in my sketchbook. here's some random stuff of past work, where i rawdogged everything:


but whatever, back to the cliff-skk. i'll also post a timelapse of it for easy ref, but detailed stuff is under the cut :)
first i did some rough sketches on an orangeish background (underpainting etiquette, i find it helps things feel brighter and keep a stable tone when choosing colors to lay on top), and I quickly lined skk :)


then I laid down some flats for the background, again really eyeballing the reference for hues. afterwards i thought it was a bit bright, and i wanted a more sepia/nostalgia feel to it, so i hue adjusted everything to something more uniform


then i lay down flats for skk + the ocean, which i both had to color adjust a lot (you might see that in the timelapse), and then i jump straight into rendering the background. when i render, i always prefer to do it over something lineless, so i turn the sketch layer off. i rarely do lineart for backgrounds.
i also used to render the characters first, but i've found that it's just not a great approach—especially for art where characters and background are interacting, knowing the hues and shades of the environment is crucial to effective rendering on the character that doesn't make them look out of place.
when i'm rendering, i really try to keep in mind tenants of contrast, perspective, form, and light/shadow. ex, stuff "closer" to us has more detail; the hill in the back is minimalist (in comparison); the shadows lean cool-green while the light leans gray-yellow. rake brushes really carried me here idk... my fav brushstyle forever




eventually i reach a point where i'm satisfied (or bored) with the background. for the last stages i usually have the subjects hidden so i can really perfect the details—but then for super duper final details, like the little leaf specks and grass strands, i unhid skk so the poppy details could work around skk. then i get to rendering the characters :)


i forgot to take ss of all the stages when i rendered skk, but here's something from... about the middle of the process? i tend to render characters with the lineart hidden as well, sometimes bringing it back just to clarify things, but ultimately i prefer to define things by form than by line. that's just me tho idk, idt it makes or breaks anything, just a preference

again rlly just thinking about cool/warm, reflective tones (the greenish shadow on chuuya's left inner leg, sky-gray blue on dazai's vest), really just slotting the subject into the environment. after i finish rendering the characters, i usually return to the background and add some stuff—in this one i defined the waves a bit and put some grass around skk

and yeah then we're done idk LOL. sometimes i run the file through camera raw (photoshop) to do some color adjustments—i find that my iPad displays colors super differently, usually making things a lot lighter than they are (u can see how dark the timelapse is...), so i find myself lightening my work a lot. i also sharpen and add noise as needed :)
i think my process has changed a lotttt even in this past year. it's kinda crazy!! it's always fun to do these and just reflect a bit on how i work. mostly just mindless insanity until it kinda works.
thanks for sending in an ask. and if u read all that, thanks to u too lolol
135 notes
·
View notes